
こんにちは、ブログを書かないうちにあっという間に寒くなりましたね。
皆様風邪などひいてはいないでしょうか?
 おかべん…
おかべん…
ではなく、今回は代理で私、はまだがお送りいたします。
これから時々、ちょっとしたweb制作知識を掲載していきたいと思いますのでどうぞ今後ともよろしくお願いいたします。
今回の記事では、iPhoneの画像表示で困った事件とその解決法をご紹介。
以下、弊社の社員がお仕事で遭遇した事件です。
クライアントのご要望で簡単なアニメーションを作ることになったのが事の発端でした。
GIFアニメだとあんまりキレイにならないな~ということで四苦八苦した結果、
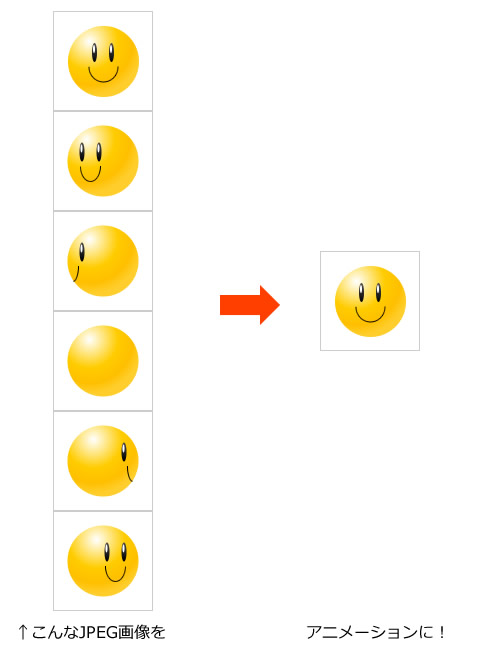
CSSスプライトの原理?を使い、巨大JPEGで動画を作成することに成功しました!

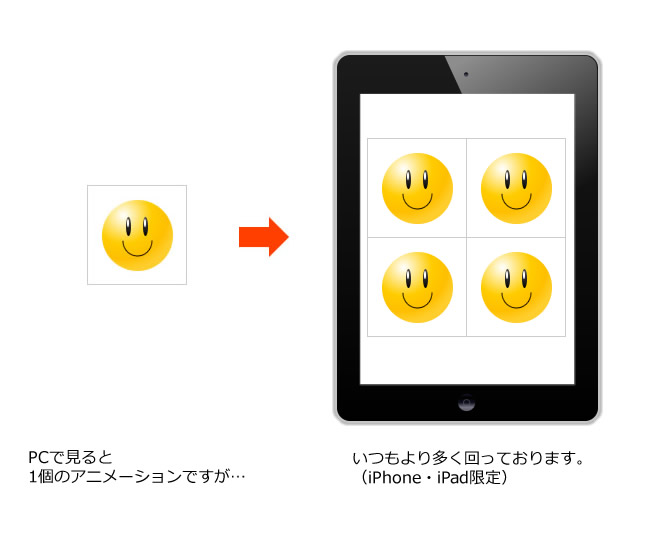
こんな感じでアニメーションが作れたんです!(ここでは動きませんm(_ _)m)
見た目もキレイで導入も簡単。今後も使っていけそうだな~とホクホクしていたのですが、
iPadでチェックしてみてびっくり!アニメーションが4分割されて表示されます。

タイルのように敷き詰められております…
慌てて調べてみると、iPhone・iPad版のsafariの仕様による問題ということが分かりました。
ということで原因はこちら。
「GIF、PNG、TIFF画像のデコードサイズ制限は2メガピクセル(重さの2MBではない)。」
つまり、width × height ≤ 2 × 1024 ×1024でなければいけません。
(´・ω・`)
iPhone・iPad版のsafariではいろいろな制限があるそうで、とても大きい画像に遭遇した際、 容量を縮小するために、ブラウザ側で画像を改変してしまうそうです。
試しに、高さを19536ピクセル→4000ピクセルに変更して試してみたところ、通常通り表示されたそうです。
ちなみに、ご依頼のアニメーションはクライアントとのご相談の結果、GIFアニメで実装となりました。
iPhoneやiPadの画像表示がおかしい?分割される?と思ったら、画像サイズを確かめてみて下さい。
ということで、この記事が少しでも誰かの役にたてばいいな~と思います。
それでは、また。