
皆さまこんにちは、制作部の八木です!
デザインはIllustratorやPhotoshopで作成する事が中心だったのですが、
入社してFireworksを使うようになり、Fireworksの奥深さにどんどんハマりました。
もっと活用したいなぁと、日々研究中ですφ(`д´@)-3
今回のブログではAdobe Fireworks(アドビ ファイアーワークス)を
さらに活用する方法をご紹介したいと思います。
「星ツール」を紹介します!
星ツールとは…?

名前のまんま、星形を書く機能です!
ですが、実は星以外も書く事ができちゃいます!
星に出来たパスを操作して、形を変えることができるのです!
私はつい最近まで星を書く事しかできないツールだと思っていたので、
この事実を知ったときは、衝撃的でした!
( ゚o゚)ハッ!もしかして、この星ツールを使えば
誰でも簡単に絵を描く事ができるのでは…!?
Illustratorでも星ツールを使うことが出来ますが、
Fireworksだと、より直観的な操作で作る事ができるのが魅力だと思います!
せっかくなので、「星ツール」と「楕円ツール」だけを使って、
これからの季節にぴったりの、夏を描いてみましょう!(∩´∀`)∩
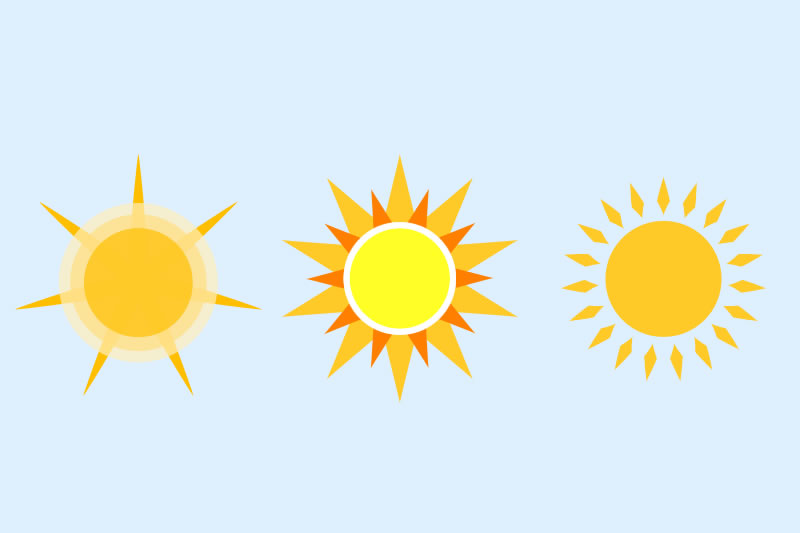
太陽

あら不思議!「星ツール」と「楕円」だけで太陽描けました!
これを使えば、パスを引いたり回転させなくてもOK!!
これで、色々パターン作ってみます!イメージの違う太陽を一瞬で
作る事ができました!(*。◇。)
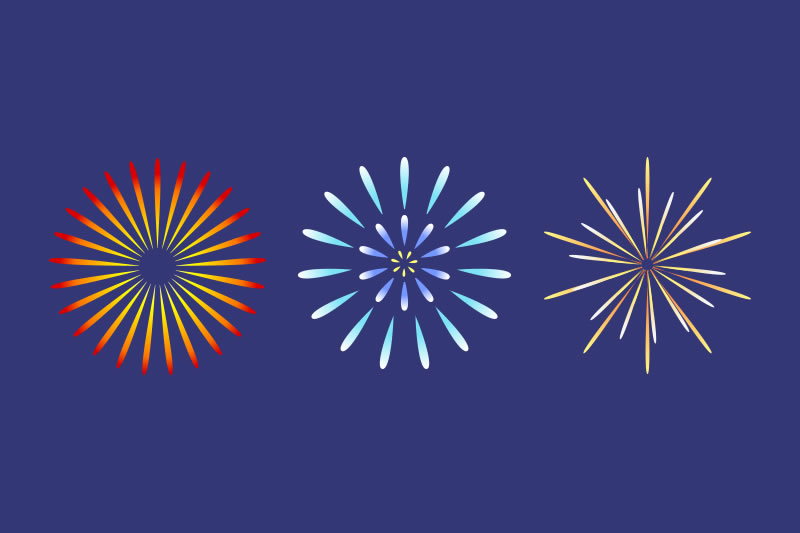
花火

花火も星ツールのバランスで色んなパターンを作る事ができました!
回転ツール等も使わずに、星ツールで書いた模様をバランスよく配置するだけ!
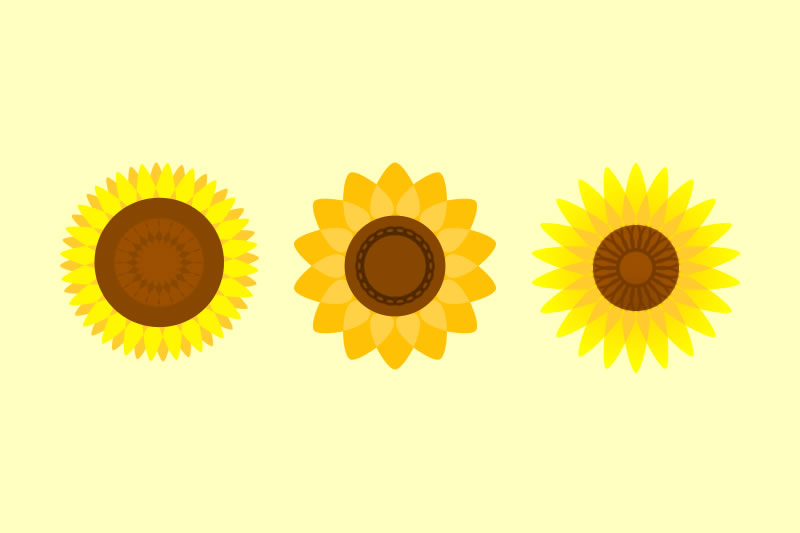
ひまわり

ひまわりも、星ツールの組み合わせで色んなパターンを作る事ができました!(σ・∀・)σ
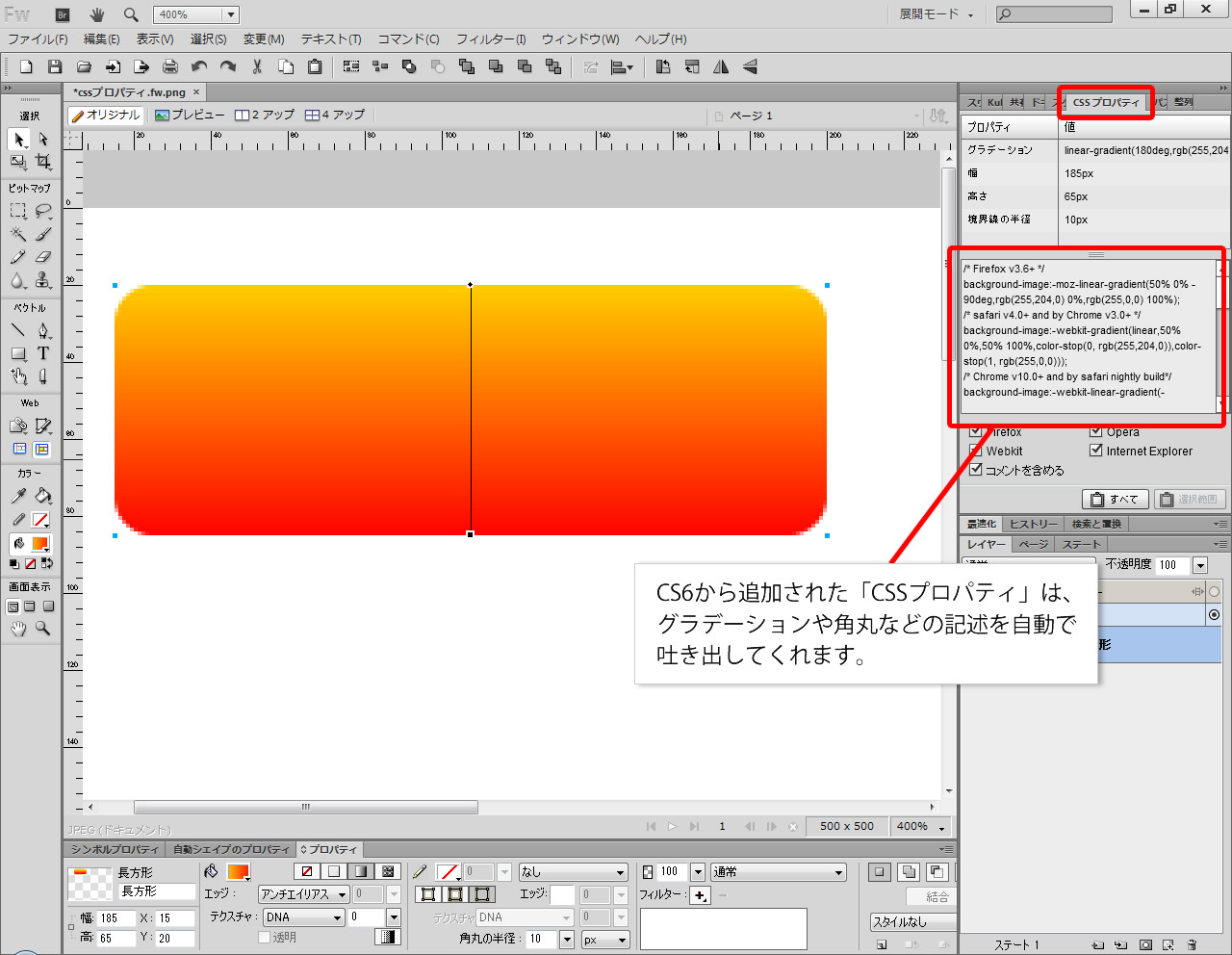
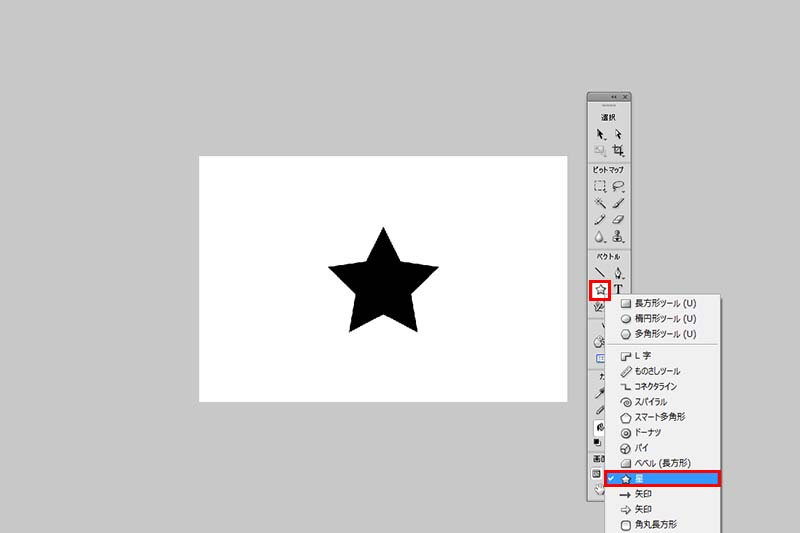
早速、星ツールを触ってみよう!

ウィンドウ>ツール>長方形ツールを長押し>星を選択
まずは、アートボードに星を書いてみます。

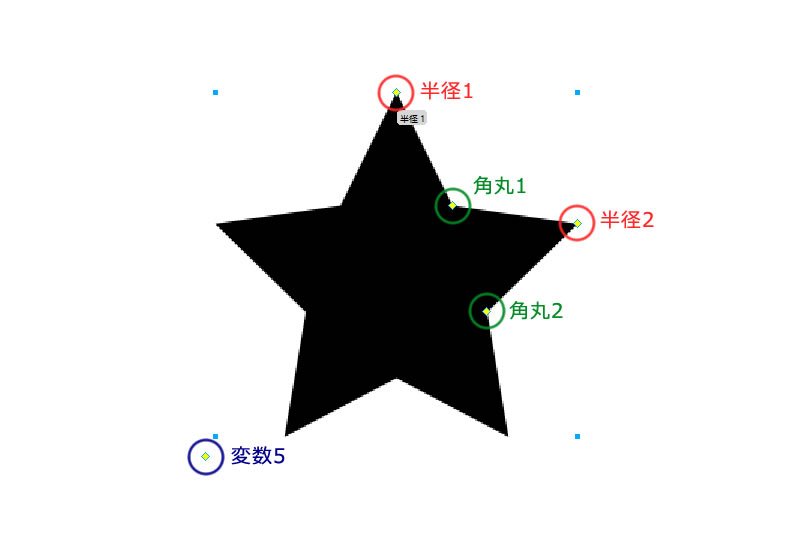
星の角には5箇所、黄色の四角のポイントがあります。
これらを自由に操作して、星をいじる事ができます!
それぞれのポイントを少し解説します。
変数

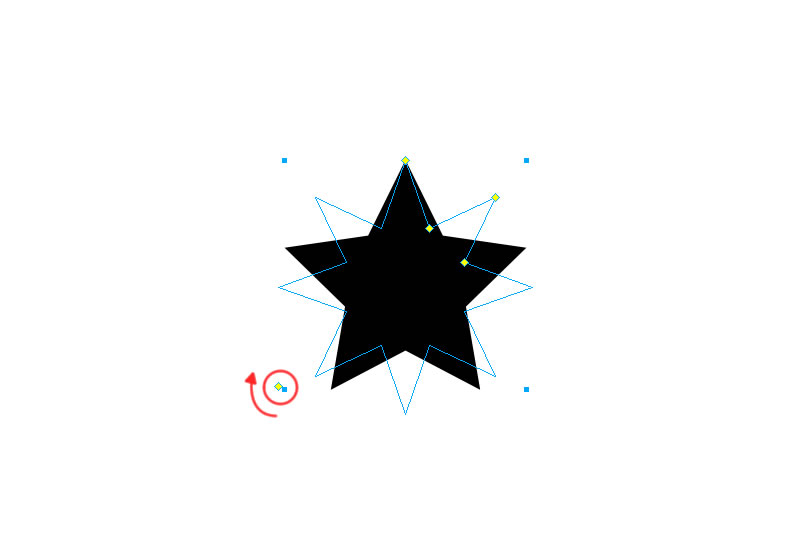
黄色のポイントを、クリック&ドラックの操作で星の角を増やす事ができます。
また、ポイントをドラックしている最中に
・上スクロールをすると頂点が増え
・下スクロールをすると頂点が減ります。
よくあるトゲトゲのイメージを作る事ができました!
角丸

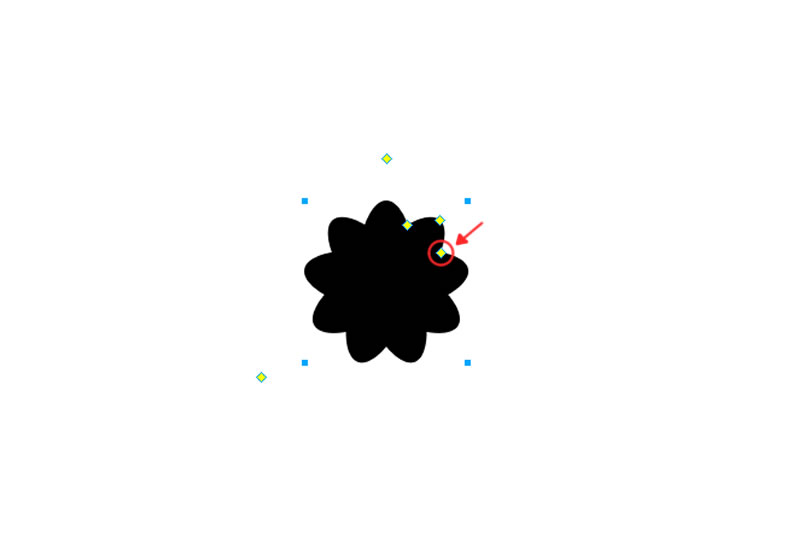
続いて、角丸を使ってみましょう。
角丸を使う事で角の部分が丸くすることができます!
また、ポイントをドラックしている最中に
・上スクロールをすると縦に伸び
・下スクロールをすると短くなります。
半径

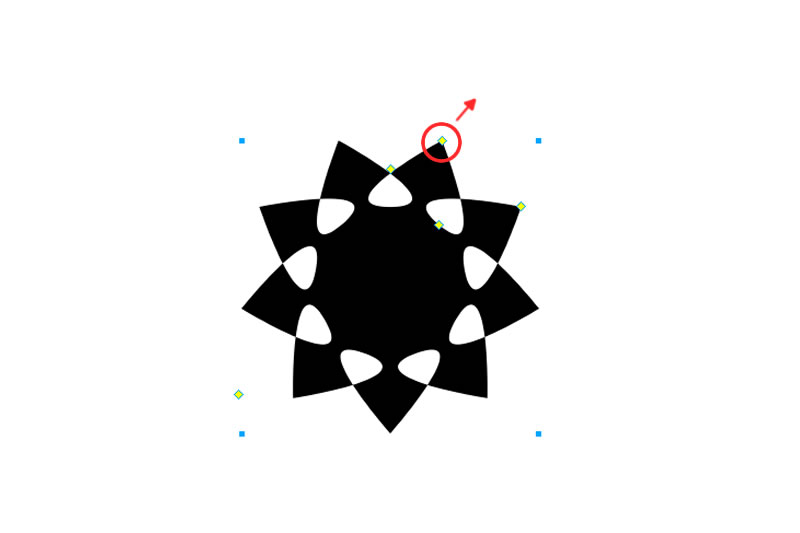
半径に挑戦してみましょう。
・上スクロールをすると縦に伸び
・下スクロールをすると短くなります。
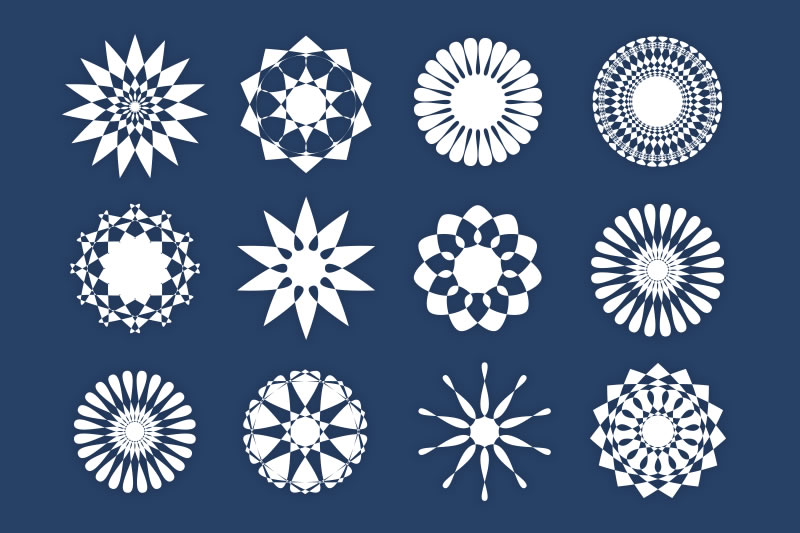
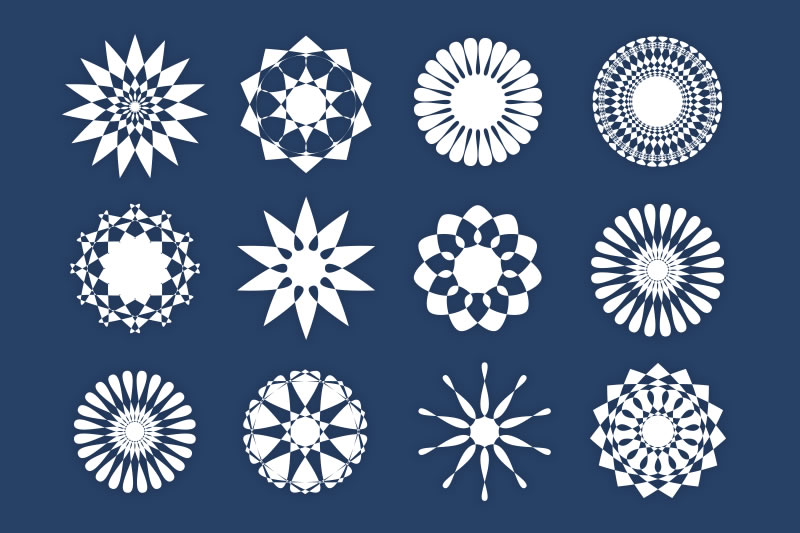
模様はただ好きに思いのままポイントを動かすだけ!
これを繰り返していくと、不思議な幾何学模様を作る事が出来ます。
触り方次第で何が出来るか分からないのが、ちょっと楽しいですね!
慣れてくると一見難しそうに見えるレース模様も、たったの1分ほどで作る事ができますよ!
そして組み合わせは無限大!皆さんも是非活用してみてくださいね(‘▽’)ゞ!