
皆さまこんにちは!坂井です(^o^)
3月になりましたね…
残り1ヶ月で社会人2年目になる私。あっという間ですね…
最近の私はよくWebサイトのコーディングをHTMLとCSSで行っています。
まだまだ遅いですが、作業を前より1分でも1秒でも早く終わらせることを意識して取り組んでいます。
そこで今回はコーディングを効率よく行うために私が行っていることを書きます!!!
Web初心者の方は、これを見て私と一緒に頑張りましょう!!!!
①class,id名は紙に書く!
私はよくclass,id名を忘れがちなので
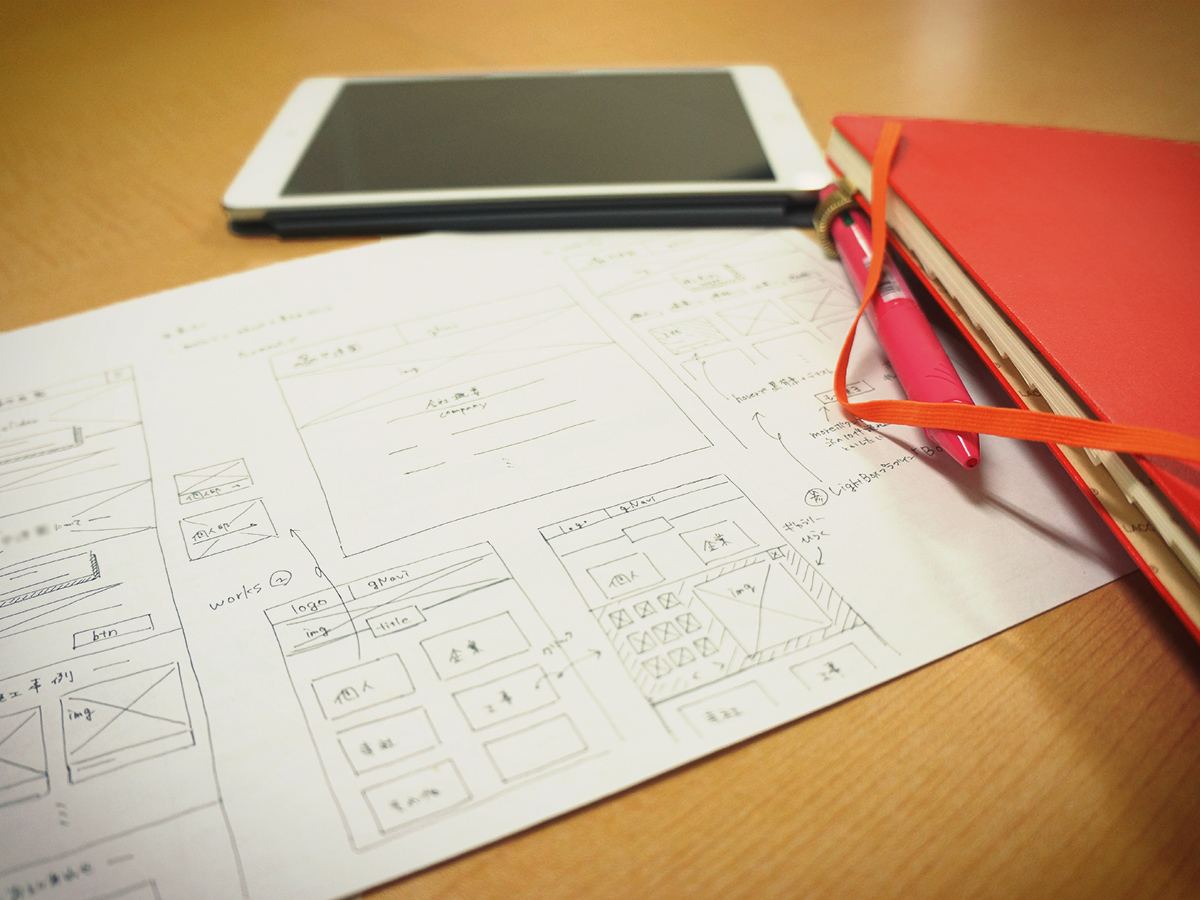
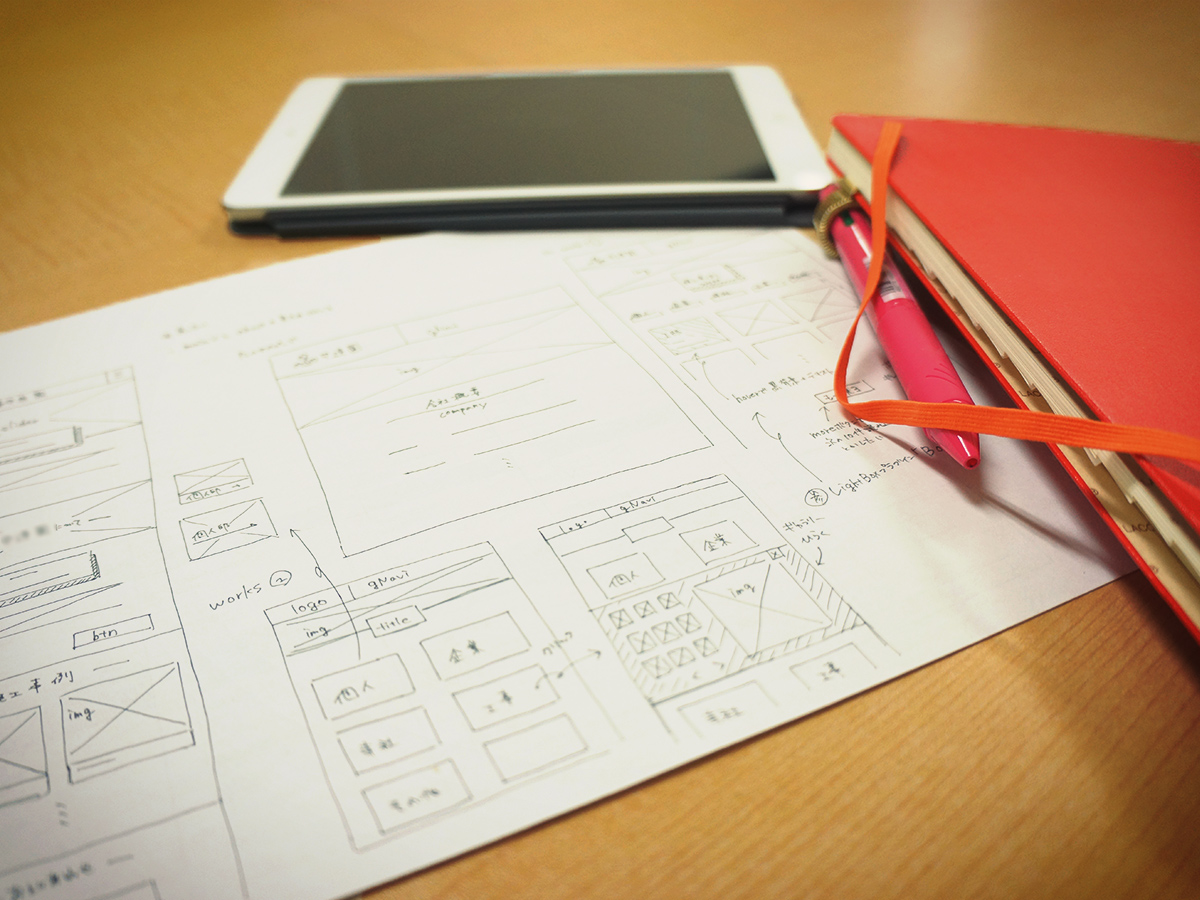
完成したデザインラフ・カンプをプリントしてclass,id名を紙に書き込んだり、
事前にノートでサイトのレイアウトを簡単に書いています。
classとかidとかって増えたりすると把握が難しいですよね?
そのために紙に書くことで全体の把握が出来ていつでも見ることが出来ます。
事前に紙に書いたらそれを見て入力することが出来て便利ですよ!

②CSSはショートハンドを用いて極力短いコードで!
CSSの記述に関して、無駄に多く書いていたりしませんか?
CSSではショートハンドプロパティといって、
複数の値をまとめて指定できるプロパティが存在します。
例えばmarginの指定について、
.test{
margin-top:10px;
margin-bottom:20px;
margin-right:30px;
marin-left:40px;
}
上のようにmarginの複数方向の値を別々で書いている方は要注意!
.test{
margin:10px 30px 20px 40px;
}
margin:topの値 rightの値 bottomの値 leftの値;
こうして一行でmargin全方向を指定することが出来ます。
あらすっきり!
marginを指定する順番ですが、topから時計周りの順で覚えましょう!
上(top)→右(right)→下(bottom)→左(left)ですね(^o^)
marginのショートハンドは他にもあり、
leftとrightを同じ値にしたい時はこのように。
.test{
margin:10px 20px 30px;
}
margin:topの値 left+rightの値 bottomの値;
topとbottomが同じ値、left+rightが同じ値にしたい時はこのように。
.test{
margin:10px 20px;
}
margin:top+bottomの値 left+rightの値;
全方向同じ値にしたい時は1つ指定すればいけます!
.test{
margin:10px;
}
margin:全方向の値;
無駄に長く書かず、すっきりしたコードで効率よく作業を行いましょう。
③便利なツールを使おう!Emmetの紹介
私は使用しているエディタはAtomです。

Atomの設定に関してはコチラの記事をご確認ください!
Atomは拡張性が高くカスタマイズがしやすいです。
中でも最近便利だと思ったプラグインがEmmetです!

これがあれば短いコードでタグやスタイルを記述することが出来ます!
例えば、
div
divを書いてtabキーを押すと
<div></div>
書いた文字がタグとして生成されます!
もう一つ、
div#test>p+img
これを書いてtabキーを押せば…
<div id="test">
<p></p>
<img src="" alt="">
</div>
class,id名も指定出来ますし、入れ子構造のタグ生成も出来ます!
EmmetはCSSも短いコードで書けます!
.test{
fz16
}
fz16を書いてtabキーを押せば…
.test{
font-size:16px;
}
font-sizeのプロパティと値が記述できます!
連続で記述することも出来ます!
.test{
fz18+c#FFF+fl
}
↓tabキーを押して…
.test{
font-size: 18px;
color: #FFF;
float: left;
}
あら便利♪
私は最近Emmetの技術でコーディングの効率化を図っています。
このようにEmmet以外にもコーディングを効率よく行うためのツールは世の中にたくさんあります。
HTMLやCSSの仕組みが分かってきたら、便利なツールを調べて自分に合うエディタ&プラグインを見つけましょう!
私も来年には違うエディタを使っているかもしれないので常に調べることが大事ですね(^o^)
④根本的に…
根本的な話でWeb作業を早くするには…

普段の仕事もそうですが、私はタイピングサイト等を活用して打つ速さを上げています。
入社当時と比べて明らかに打つ速さが上がってきている今日この頃…
毎日継続して行うことが技術力UPのコツですね。
コーディングも数をこなすことで以前より作業が早くなるはずです!
コーディングに慣れていない方はもっと数をこなして行きましょう!
上記の4つの方法を意識して紙に書いたり、便利なツールを調べたり前とは違ったことをしてみてはいかがでしょうか?
以上、私がコーディングを効率よく行うための4つの方法でした!









