みなさんこんにちは!
谷口です!(*’ω’*)
いつものようにWeb制作にて、コンテンツ作成を行っていると…
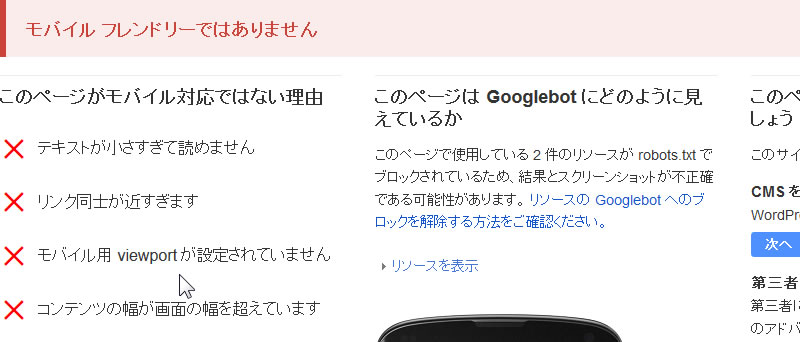
「あれ、ここの文字が上手く表示されない…」
「パソコンでは文字が上手く表示されているのに、スマートフォンで見ると消えてしまう…」
なんてことがありました…。
原因は、【特殊文字】とよばれる文字の記述の仕方に問題があったようです。
今回はそんな【特殊文字】と上手く付き合っていく方法についてお伝えします!
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇

◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
1.特殊文字って?
ホームページ上で直接表示できない「文字」や「記号」のこと。
「mm」や「(株)」など1文字に省略した記号や、丸付き数字、ローマ数字など。
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
2.どんな対策をすればいいの?
では、どのような対策をすれば良いのかですが、主に3つあります。
使う特殊文字に適した表示方法でやってみましょう!
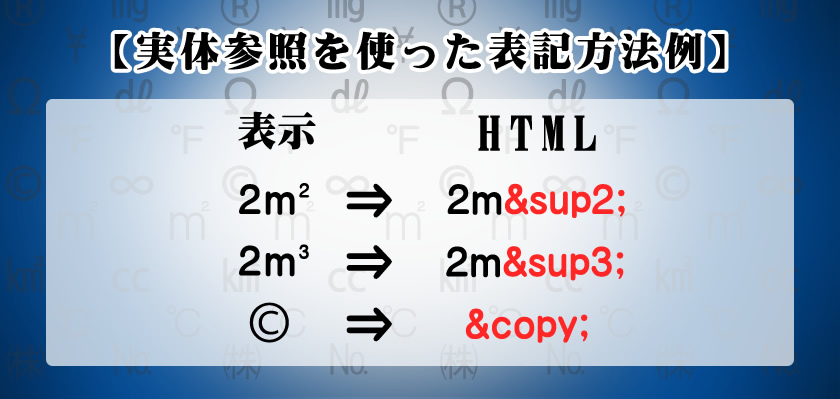
※実体参照:【&~;】といった形で表記する方法

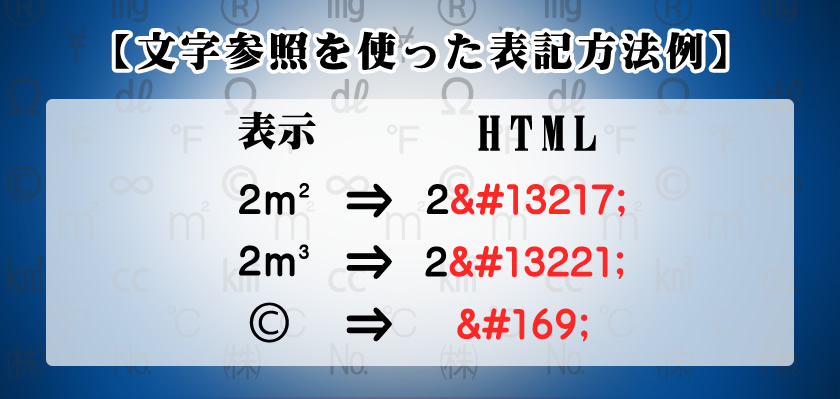
※文字参照:【�(数字);】といった形で表記する方法

m²(平方メートル)やm³(立方メートル)などの表記をしたい時に有効
■表示内容
2m²
■HTML
2m<sup>2</sup>
上付き文字の部分の位置を調整したい場合は、CSSを使います!
■css
span.sup {
font-size:60%;
vertical-align:super;
}
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
3.目的にあった使い方って?
さて、特殊文字の表示方法について3つご紹介いたしました。
これらの方法+使用場面によって使い分けることで、
さらに「上手く表示されない…」を回避できます!(*’ω’*)
⇒特殊文字を使った文章で活躍。
さらにブログで、「こんなソースコードを紹介したい!」と言ったときにも大活躍。(この方法で記述するとHTMLタグとして認識されない)
○問題点
・㎡(平方メートル)や㎥(立方メートル)などはスマートフォンの環境によっては非対応。
・記号によっては実体参照で対応できないものがある
・上付き文字の位置修正が不可
2.文字参照(数値文字参照)でHTML内に入力する
⇒m²(平方メートル)やm³(立方メートル)がスマートフォンに対応している。
○問題点
・上付き文字の位置修正が不可
3.<sup>(上付き文字)を使ってHTML内に入力する
⇒m²(平方メートル)やm³(立方メートル)などに使用可能。上付き文字の位置修正が可能。
○問題点
・altタグ内に表示させたい場合、タグの中にタグを記入することになり、タグエラーにつながる
上記の他にも問題点があるかもしれませんが、参考になれば幸いです(*’ω’*)
◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
4.記載例
最後まで読んで頂き、ありがとうございます!
いかがでしたでしょうか?
よく使う特殊文字の
方法1(実体参照)と方法2(文字参照)の表示一覧を作成しましたので、
ご参考下さいませ(*’ω’*)
| 表示 | 読み | 実体参照 | 文字参照(10進数) |
|---|---|---|---|
| “ | クォーテーション | " ; | " ; |
| & | アンパサンド | & ; | & ; |
| 空白 |   ; |   ; | |
| < | 小なり | < ; | < ; |
| > | 大なり | > ; | > ; |
| © | コピーライト | © ; | © ; |
| ® | 登録商標 | ® ; | ® ; |
| ¥ | 円 | ¥ ; | ¥ ; |
| № | No. | - | № ; |
| ㈱ | 株式会社 | - | ㈱ ; |
| ㈲ | 有限会社 | - | ㈲ ; |
その他の「実体参照・文字参照は理解したけど、この特殊文字はどう記述すればいいの?」
という時は、下記のサイトから簡単に調べることができます(*’ω’*)
【みんなの知識 ちょっと便利帳】文字列と数値文字参照(文字参照)の変換スクリプト – 機種依存文字文字化け防止
http://www.benricho.org/moji_conv/15.html
私同様、
「文字が上手く表示されない…」
という問題が起こった際に参考になりますと幸いです(*’ω’*)
これからもWeb制作の仕事をして気付いたことや便利な情報がありましたら、
皆様にお伝えして参ります!
以上、【特殊文字の表示方法】についてでした!(*’ω’*)