
こんにちは!WEB制作チームのはまだです。
今月はAdobeのPhotoshopを使った画像書き出し機能をご紹介します。
Photohopでのデザイン作成~サイト組み立てするとき、個人的に一番面倒だったのが画像の書き出しです。スライスを設定している間中、「こんなのFireworksなら一発なのに!」と思いながらちまちま作業していました。
しかし、CCの14.1から入った「画像アセット」、
これを使うと画像の書き出しが劇的に楽になります。
方法はカンタン。
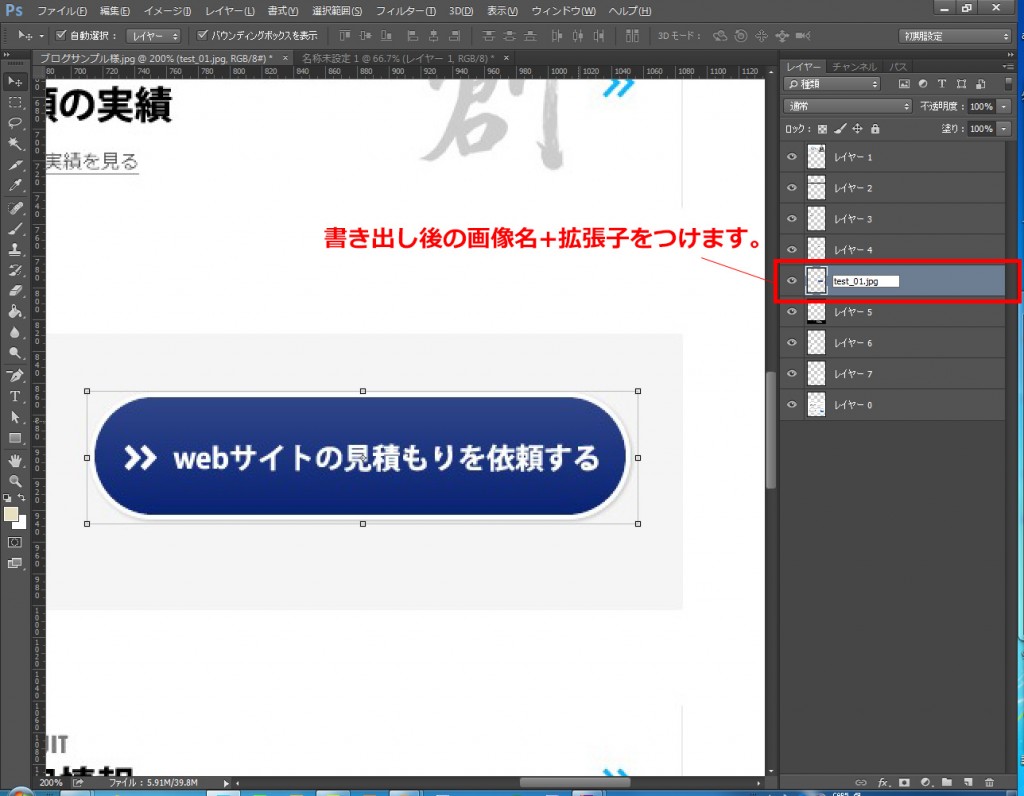
①書き出したいレイヤーまたはグループに画像名+拡張子をつける

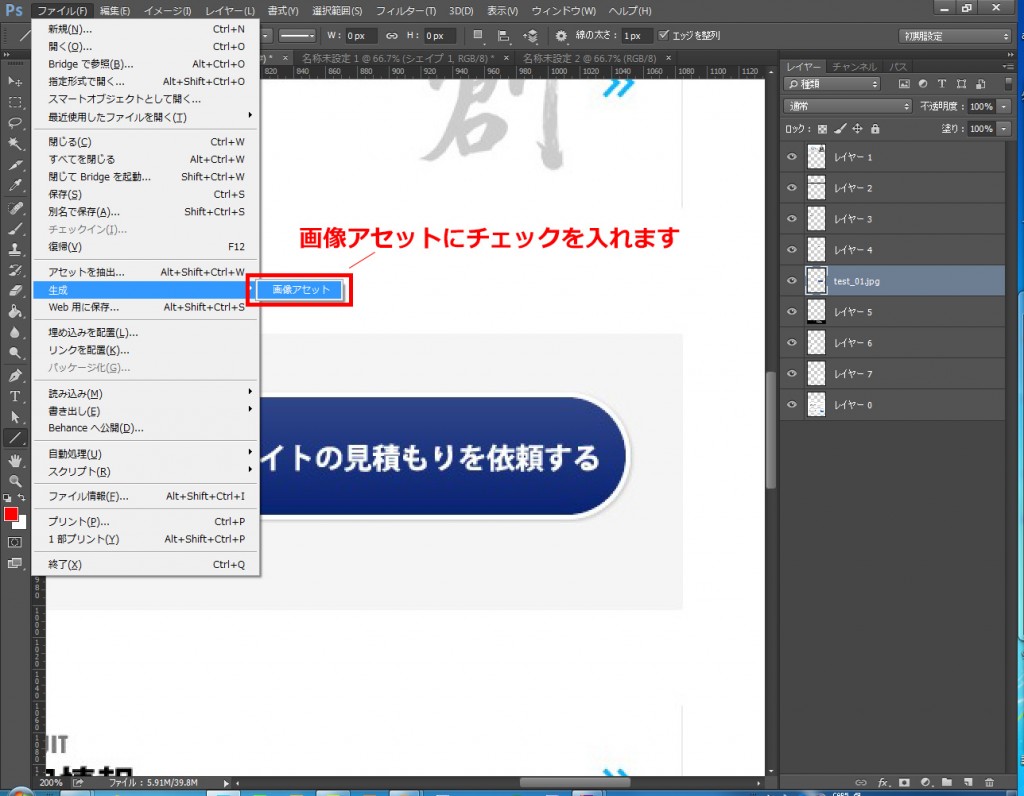
②メニューの「ファイル」→「生成」→「画像アセット」をクリック
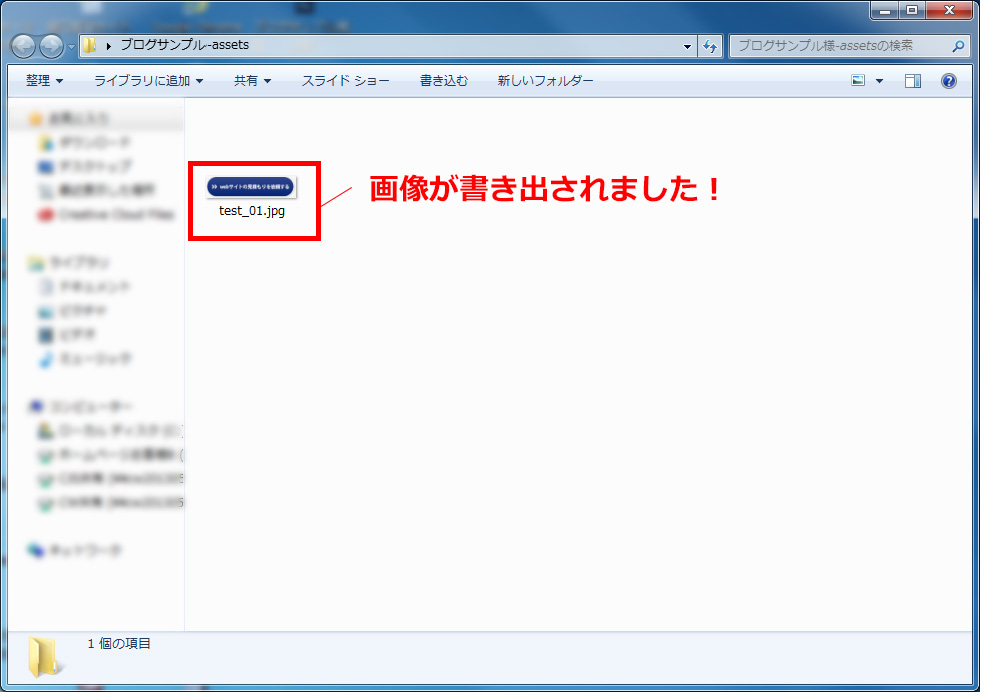
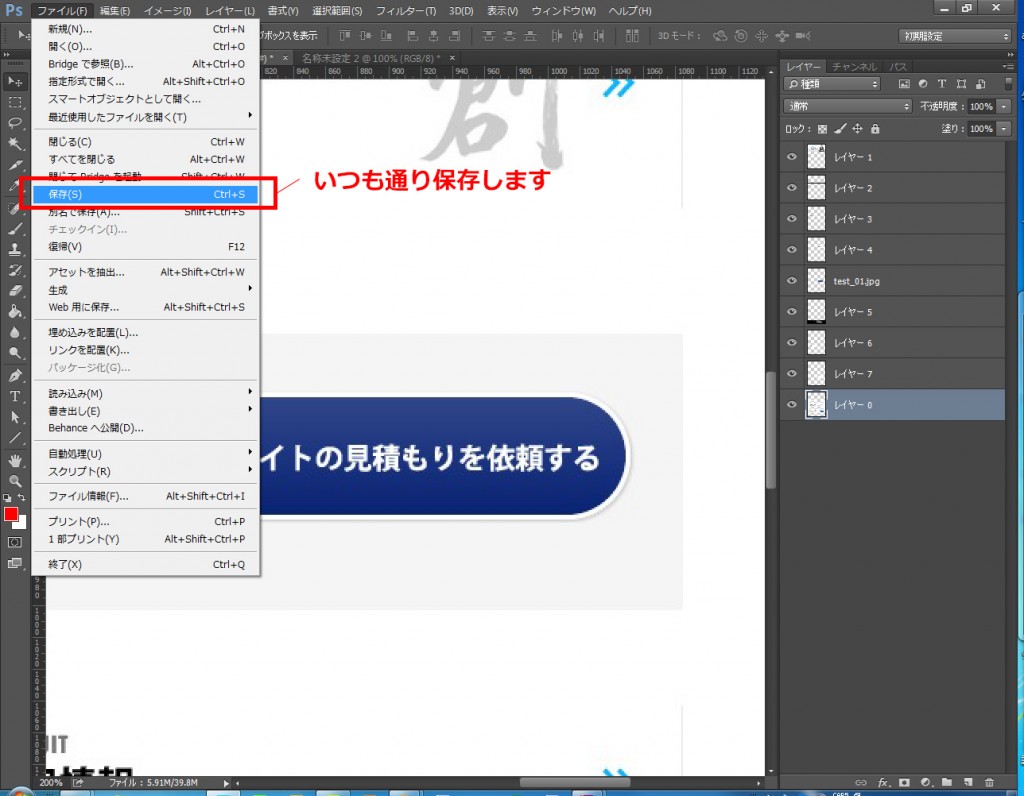
③データを保存する

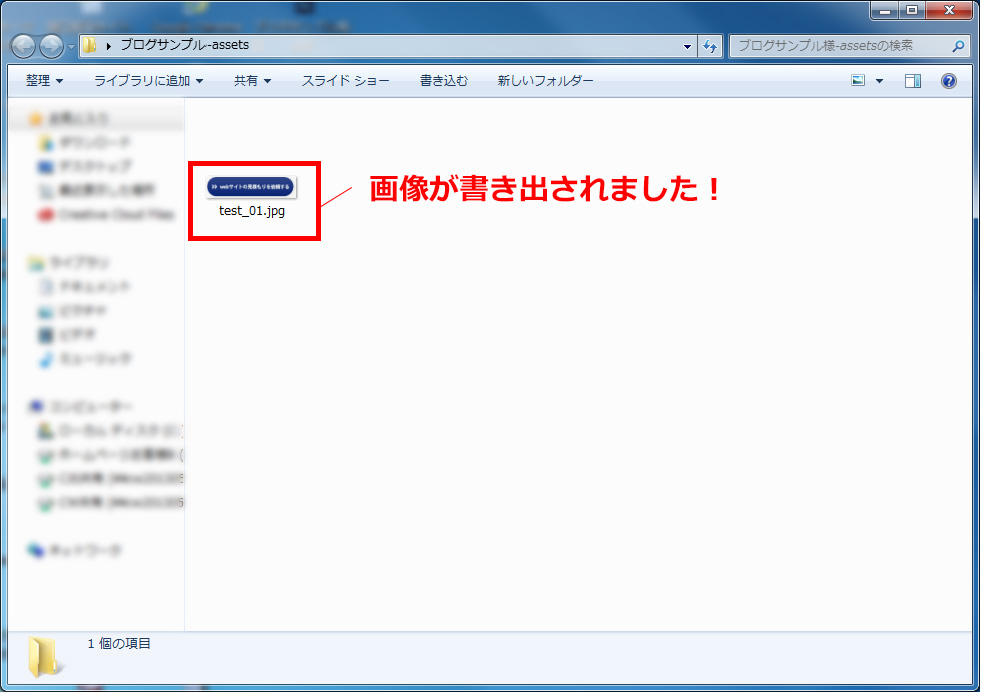
これでおしまいです!
あとは編集ファイルと同じ階層へ、自動的に画像を書き出してくれます。
透過が必要なら、拡張子をpngにしておけばOK!
やっぱりカンタンですね。
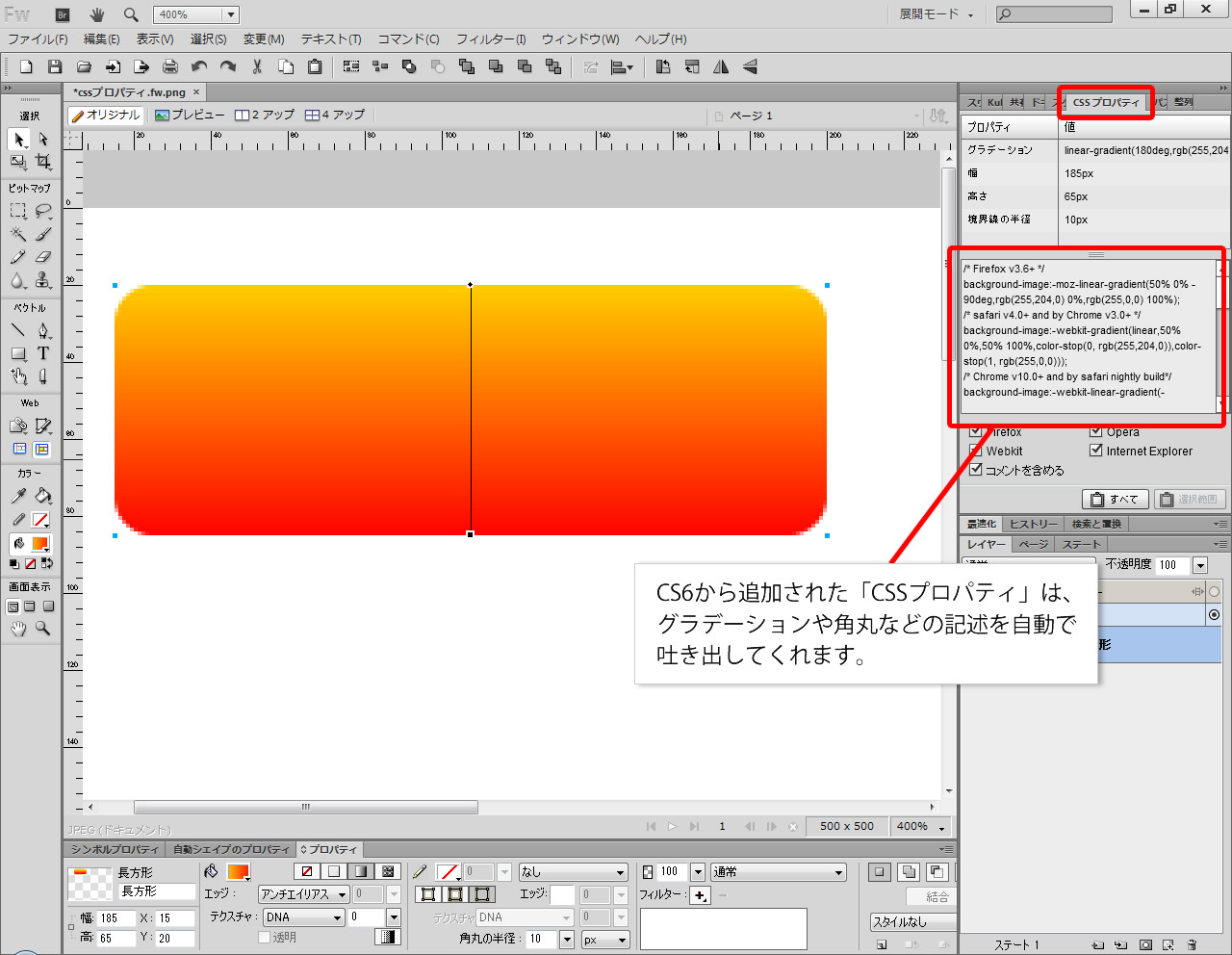
ちなみに、クリエイティブ・ウェブの制作チームでは、基本的にはPhotoshopでなくFireworksでデザインを作成しています。
Fireworksはwebデザインの制作に特化した、非常に効率的で使いやすいソフトなのですが、
残念ながらCS6で新規開発が終了してしまいました……
サポートは継続中なので使えないわけではないですが、いざという時のためどちらでも作業できる方が安心です。
出来ること・やりやすいことはまだまだソフトによって違うので、苦手意識を持たずいろいろなソフトを使えるようになりたいですね!