
こんにちは おかべんです。
おかべんです。
最近うわさになっているモバイルフレンドリー対策。
某大手サイト含めて担当している方々数人と意見を交わしてきましたので、
参考にして頂ければと思います。
今までWEB検索した結果は基本的に、デスクトップと検索結果は同じでした。
ところがGoogleが4.21に検索結果をスマートフォン対応しているかどうかを評価軸に加えるという発表がありました。
これはスマートフォンでWEB検索をした時に、
スマートフォン対応できていないページの評価を落とし、
検索結果に引っかかってきづらくなる(or出てこない)事を示しています。
ではどのように対策をしていけばいいのでしょうか?
実はGoogleが答えてくれています。
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=ja
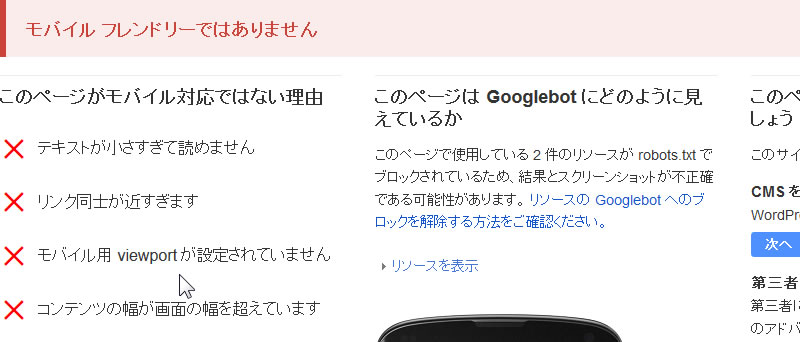
このサイトを読み、言われているように対応していけばいいのです。。。。
そんなの分かっているよ
と言われそうですね。
そうなんです、でもしたくてもできない事がたくさんあるのです。
パソコン版のページ数が圧倒的にスマホより多いサイトで費用対効果が不透明すぎて、コストをかけてスマホ版のページを作っていいか判断できない等。
→個人的には時間もコストも限られているので、優先順位をつけて対応します。
ランディングになっているページやシステムで一括対応可能な部分など。
サイト全体の9割を目標としています。
今回は特に上記URLの「設定を検索エンジンに伝える:03別々のURL」について意見交換しました。
いわゆるブランドサイトなど情報量があまり多くないサイトは レスポンシブウェブデザインで作成している事が多いので、上記URLの「設定を検索エンジンに伝えるの01レスポンシブウェブデザイン」を参考にしてください。
●評価が影響するのはページ単位?ドメイン単位?
Googleはページ単位と言っています。しかし、結局ドメインまで影響でるのではという意見もありました。
→個人的見解は影響が大きすぎた場合Googleが望んでいる優良サイトの露出が少なくなる可能性もあるので、これに関しては4.21を向かえて1ヵ月くらい様子を見ないと誰にも分からないと思います。
●対応方法
上記サイトに書いてある事をまとめるとこんな感じです。
1:アノテ―ション対応
要はパソコン版と同様の内容で、スマホ版のページもあるんですよという事を
Google検索エンジンに伝えるためのタグ
例)会社概要ページ
PC版ページ(http://sample.com/company.html)に追加するタグ
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://sample.com/sp/company.html" >
スマホ版ページ(http://sample.com/sp/company.html)に追加するタグ
<link rel="canonical" href="http://sample.com/company.html" >
2:サイトマップXML対応(1で設定した事を検索エンジンに伝える)
Fetch as Googleよりサイトマップ送信の方が認識が早かったという意見がありました。
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://sample.com/company.html</loc> <xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="http://sample.com/sp/company.html" /> </url> </urlset>
ここでよくあるミスはurlsetの書き方です。
パソコン版だけの記述でしたら、
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
このような書き方でもエラーは起きませんが、今回の「<xhtml:link rel=”alternate”~」を
追加する場合は、必ず「xmlns:xhtml=”http://www.w3.org/1999/xhtml”」まで記載して下さい。
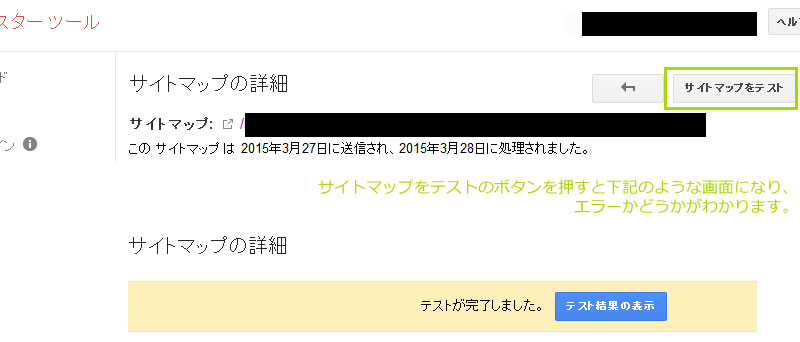
WEBマスターツールでサイトマップテストがすぐできますので、 必ずテストしましょう。

3:1対1のリダイレクト
これは必須ではありませんが、検索エンジンに伝える一つの手法となります。
経験上、1と2のアノテ―ション対応ができてなくても、スマホ版をきちんと理解してくれています。
では1対1とは?
例)会社概要ページ
スマホでPC版会社概要ページ(http://sample.com/company.html)にアクセスした際に、
ユーザーエージェントで判別して、自動リダイレクトがかかり、
スマホ版会社概要ページ(http://sample.com/sp/company.html)が表示される事です。
ここで絶対にしてほしくないのは、どんな下層ページからでもスマホと判断したら、スマホ版トップページを表示するようなリダイレクトはかなり危険だと思います。
ここからがポイントなので、上記対応がまだの方は必見です。
●対応時期
サイトマップ送信してもパソコン版とスマホ版があるという認識にしてくれるまで、2~3週間かかっているという報告がありました。
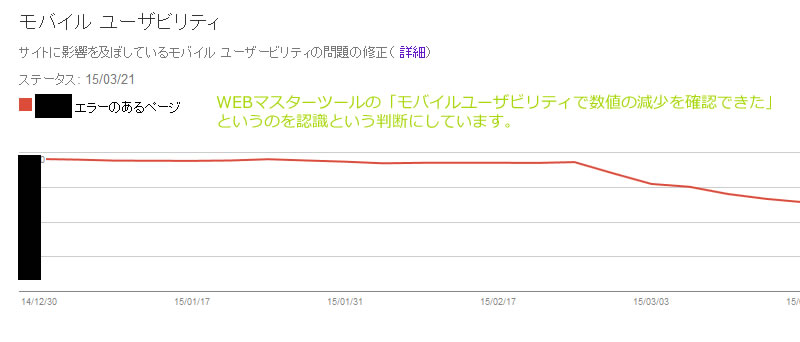
何をもって認識されている事に関してですが、今の段階では誰にも答えはわからないはずなので、 WEBマスターツールの「モバイルユーザビリティで数値の減少を確認できた」というのを認識という判断にしました。

●Googleのスマホ版ページ認識精度
これまた厄介です。
率直に言うと精度は低いです。
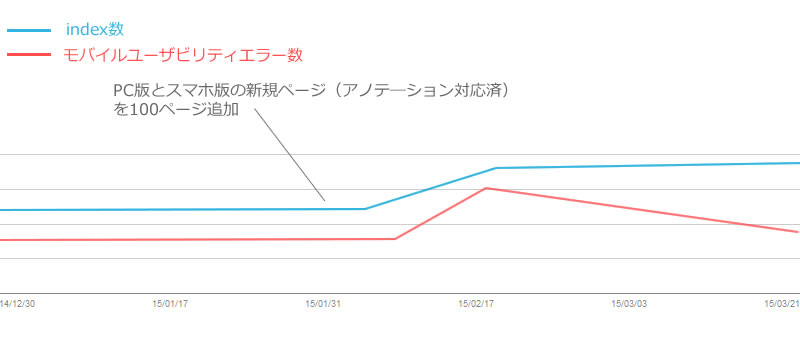
PC版とスマホ版の新規ページ(アノテ―ション対応済)を100ページ追加したと仮定し、おおよそ1週間くらいで9割ほどインデックスされたとします。
すると、なんとモバイルユーザビリティエラーも増加します。
アノテ―ションばっちりなのに。。。
その後少しずつエラー数が落ち着いてきます。

といった具合で、きちんと対応してもエラー判断されるという事なので、 完全な認識までは時間がかかるという事が分かります。
●結論
対策内容はGoogleから言われている事を修正する
ただし修正してもgoogleが認識するまで時間がかかるので早めの対応をオススメします。
4.21まで逆算すると・・・皆さま頑張って対応をいそぎましょう!