
日々の業務の中で意外と知らなかったけど出会ってみるともうなかった時の自分どうしてたんだろう・・・的な事って色々ありますよね。
世の中のデザイナーさんが一体どんな時短テクを使っているのかとっても気になる毎日です。
そこで今回は知ると便利なデザイナーの豆知識をちょこっとご紹介していきます。
へぇ~と共感された方はぜひぜひ使っていただいてちょっとでも早くお家に帰りましょう(笑
PDFのサムネイルを表示したい
仕事しているとPDFファイルってどこから増えたの?ってくらい量が多くなりますよね。
タイトルも日付も似通っていて、いざ欲しい時にお目当てのデータは見当たらない物です。
『Adobe Acrobat Reader DC』を既定のプログラムに割り当てた上で、『Windows ExplorerでPDFサムネールのプレビューを有効にする』にチェックを入れると『大アイコン』や『特大アイコン』でサムネイルが表示されます。
これでファイルを探す時間がかなり短縮されます。
- Acrobat Reader DCをインストール
- PDFファイルの上で右クリック「プログラムから開く(H)」 > 「別のプログラムを選択(C)」
- 「このファイルを開く方法を選んでください」というウィンドウが開きますので、「Acrobat Reader DC」を選択 > 「常にこのアプリを使って.pdfファイルを開く」にチェック > OKで既定のプログラムに設定されます
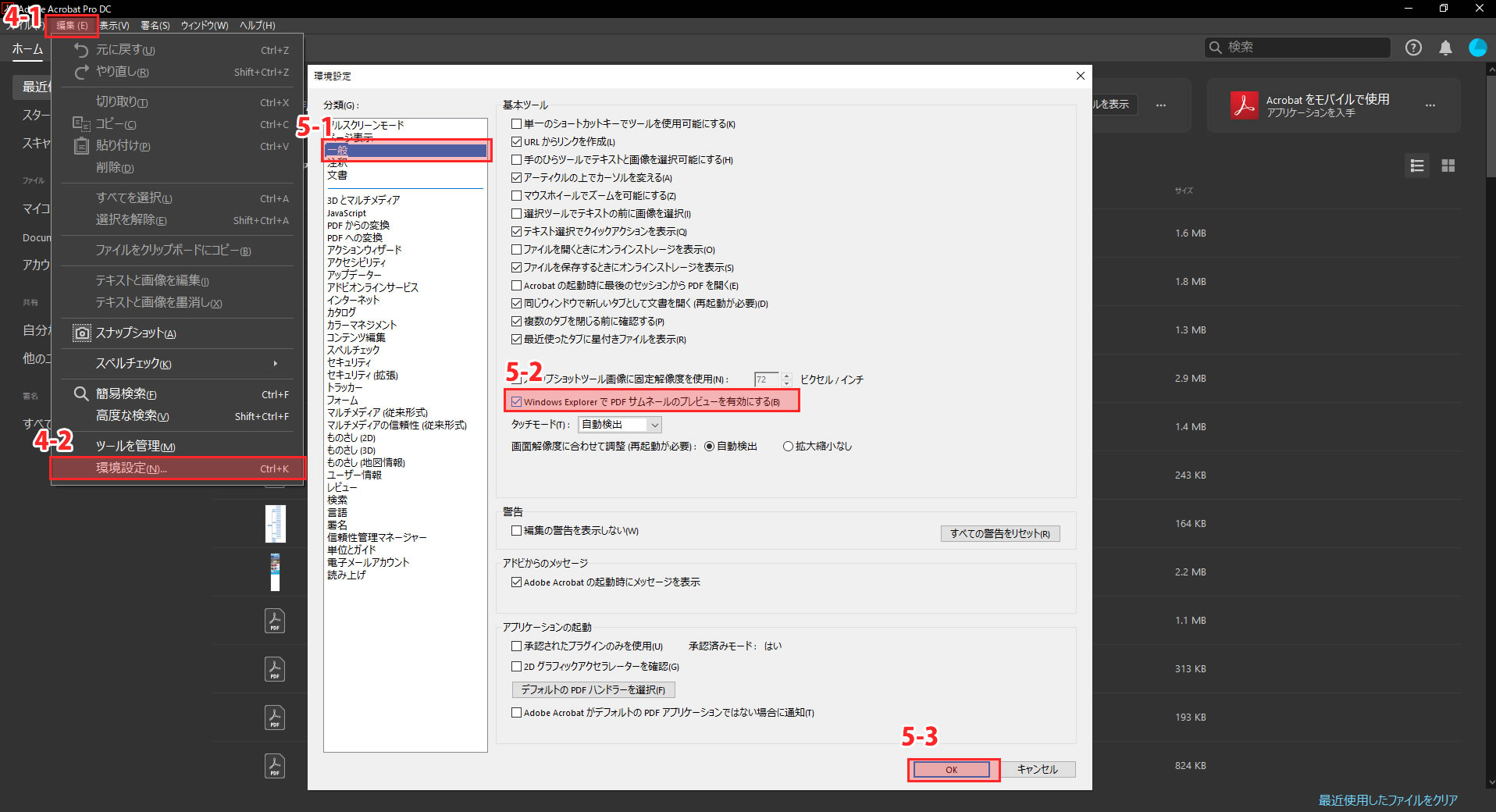
- 「Acrobat Reader DC」を起動 > 「編集」 > 「環境設定」をクリック
- 「環境設定」ウィンドウが開きますので > 「一般」 > 「Windows ExplorerでPDFサムネールのプレビューを有効にする(B)」にチェック > 「OK」をクリック
たったこれだけでPDFのサムネイルが表示されるようになります。
デザイナーさんだけではなくPDFファイルを多く扱う業種の方にもぜひ知っていただきたい便利な豆知識です。
Google ChromeでPDFを無料分割
またしてもPDFの豆知識でございます。
PDFファイルって嵩張ると結構容量を圧迫したりしますよね。
必要なページは一部分だけなので、その他のページは削除してデータ削減したい!
でもPDFのページの編集は「Acrobat Pro DC」の有料版でしかできない!
そんな時に使える裏ワザがこちら!
- 「Google Chrome」を開く
- 開いた「Google Chrome」に分割したいPDFファイルをドロップ
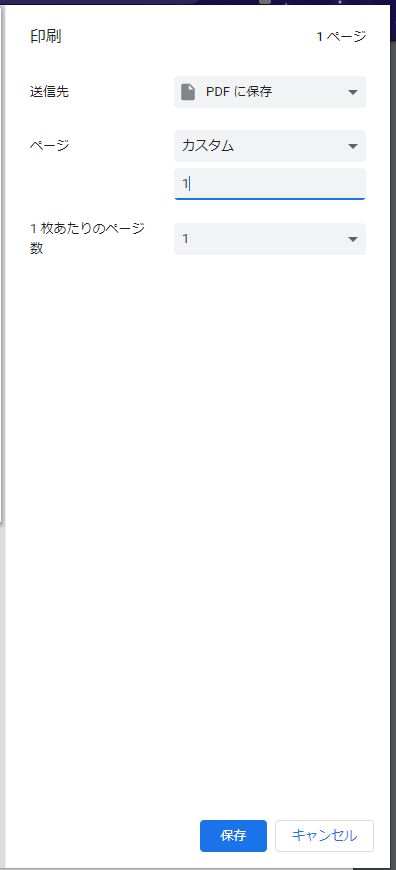
- 右上の「印刷」アイコンをクリック
- 「送信先」を「PDFに保存」に変更
- 「ページ」を「カスタム」に変更
- 必要な箇所のページ数を入力 > 保存
これで不要な箇所のPDFページは削除され、必要なデータのみを残すことが可能です。
先ほど紹介したPDFのサムネイル表示と合わせて使えばお金もかけずに業務効率化が出来ますね♪
Photoshopデータもサムネイル化
厄介なのはPDFだけではありません。
デザイナーさんにぜひ知っておいて欲しいのが「Sage Thumbs」です。
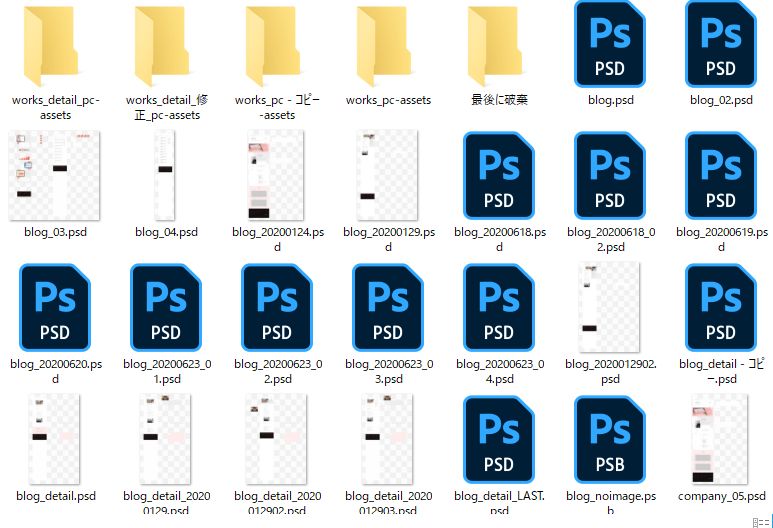
Photoshopでサイトのラフを作ったはいいけど01やら02やらnewやら最終やら・・・
(;’∀’)どれが本物のデータでしたかね・・・ってなりますよね。私はなります。
「Sage Thumbs」をインストールして素直にインストーラーの指示に従えば問題ありません。
インストールが完了すると.psdデータがサムネイル表示されてファイルが探しやすくなっていますよ!
ただ、あまりファイルデータの容量が大きすぎると表示できないみたいです。
そこはフリーソフトなので文句は言えませんね。
使ってほしいタイミングとしては前任者からサイト管理を受け継いだ時などですね。
会社できちんと命名規則が決まっていればいいのですがデザイナーさんは個性豊か。
ぜひ.psdファイル探しに困った時は騙されたと思ってインストールしてみてください。
最後に
以上、意外と知らない豆知識をご紹介いたしました。
困っている内容って実は皆似通っていてGoogle先生に聞けば教えてくれるので助かります。
よくファイルが迷子になって困っているという方はぜひ一度お試しください。
私はPDFとPhotoshopファイルをサムネイル化するだけで前任者とのファイル命名規則差に絶望することが減りました(*’ω’*)
これからもちょっとした事で助かる業務効率化をご紹介していきますのでお楽しみに☆彡
クリエイティブ・ウェブでは業務効率化を進める企業様のお力になるべく邁進しております。
ちょっとした困りごとや悩み事がございましたら一度弊社までご相談ください。