サイトを閲覧しているとき、
埋め込まれたGoogleマップが表示されていない時ってありませんか?
大事な会社情報のひとつとして設置している以上、表示出来ていないことは会社の信用にもかかわる…なんてこともあるかもしれません。
今回は『どうしてGoogleマップが映らない事態になるのか』
『映らない時の対処法』についてご紹介します!
もくじ
どうしてGoogleマップが映らないの?
サイトを閲覧しているとき、『このページではGoogleマップが正しく読み込まれませんでした』など、エラー文だけが表示されたことはありませんか?

おかロボ君のいう通り、もちろんネットワークの環境が原因ということもあります。
その時は慌てず、スマートフォンやパソコンを再起動したり、アプリケーションのアップデートを試してみましょう!
しかし、これらが原因じゃないケースももちろんあります。
注目すべきキーワードはGoogle Maps APIキー!!
次の項目で詳しく解説していきます。
Google Maps APIがエラーで表示されない場合の原因
2018年からGoogleAPIがアップデートされ、GoogleMapをカスタマイズして表示させたい場合APIキーの登録が必須となりました。
そのためエラーが出る方のほとんどが
①まだAPI設定していない
②API設定が不十分
のどちらかになります。
そう、どちらもAPIキーによるエラーなのです!
ここまで読んだ方なら少し感じてしまうかもしれません…『APIキーを使わなくて良い方法が知りたい』と。
APIキーを使わなくても、Googleマップを埋め込む方法はあります!!
APIキーの原因と対処法をお伝えする前に、APIキーを使用しないGoogleマップの埋め込み方法をご紹介します。
APIキー不要!iframeでマップを埋め込む方法
いまから誰でも・簡単に・すぐに・好きなところにGoogleマップを設置する方法をご紹介します。
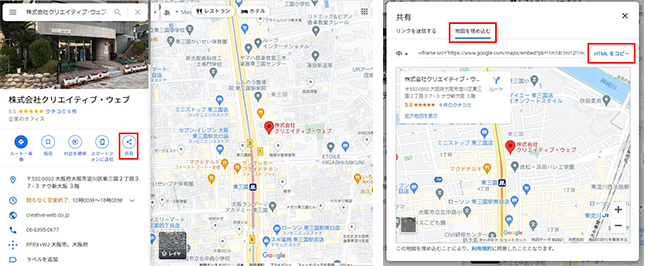
まず始めに地図で表示したい拠点を調べ、共有をクリックします。
次に『地図を読み込む』タブから、『HTMLをコピー』をクリックします。

次にコピーしたiframeをマップを埋め込みたい箇所に追加すれば設置完了です!
こちらの方法であれば、APIキーでなくとも誰でも簡単に設置可能です。
また、CSSで調整すればサイズも自由に変更できます。
ぜひお試しください!
こちらもAPI不要!パラメーター指定でiframeに地図を埋め込む方法
こちらは丸々コピー&ペーストではなく、
iframeのソース内に「http://maps.google.co.jp/maps?&output=embed」を指定する方法です。
<iframe src="https://maps.google.co.jp/maps?output=embed&q=ココに住所やランドマークを入力"></iframe>
■iframeで埋め込みマップパラメーターはこちら
下記のパラメーターが指定可能です。
| 記入例 | 説明 | |
|---|---|---|
| 文字列検索 | q=原宿駅 | 住所やランドマーク名 |
| 緯度経度 | q=35.670821,139.702726 | 緯度経度の間に「,」 |
| 縮尺 | z=18 | 0~23 |
| 地図の中心点 | ll=35.670821,139.702726 | 緯度と経度の間に「,」 ピンの位置を画面中央からずらすことができます |
| 表示モード | t=m | m…地図 k…航空写真 h…地図+航空写真 p…地形図 e…Google Earth |
| 言語 | hl=ja | ja…日本語 us…英語 zh-CN…中国語簡 zh-TW…中国語繁 ko…韓国語 |
以上がAPIを使用しない、Googleマップの設置方法でした。
次の項目ではエラーが出ている時に確認するべきポイントを4つ紹介しますので、自分の設定もチェックしてみましょう!
Google Maps APIがエラーで表示されない場合の対処法
APIキーを登録していますか?
まず始めに、APIキーを取得しただけでWebサイトに設定していない場合です。
APIキーを取得したらWebサイトに設定が必要です。
下記コードの中にAPIコードを入力・html内の表示させたい場所に貼り付けてください。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fmaps.googleapis.com%2Fmaps%2Fapi%2Fjs%3Fkey%3D%E3%82%B3%E3%82%B3%E3%81%ABAPI%E3%82%AD%E3%83%BC%E3%82%92%E5%85%A5%E5%8A%9B%26callback%3DinitMap%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
お支払い情報を登録していますか?
GoogleAPIキーを使うには「請求先アカウント」を登録しないと利用制限がかかってしまいます。
何も設定していない状態だと表示回数は1日1回になり、これだとすぐエラーになるはずです。
こちらの制限を解除するには、まず先に支払い情報を登録しなければなりません。
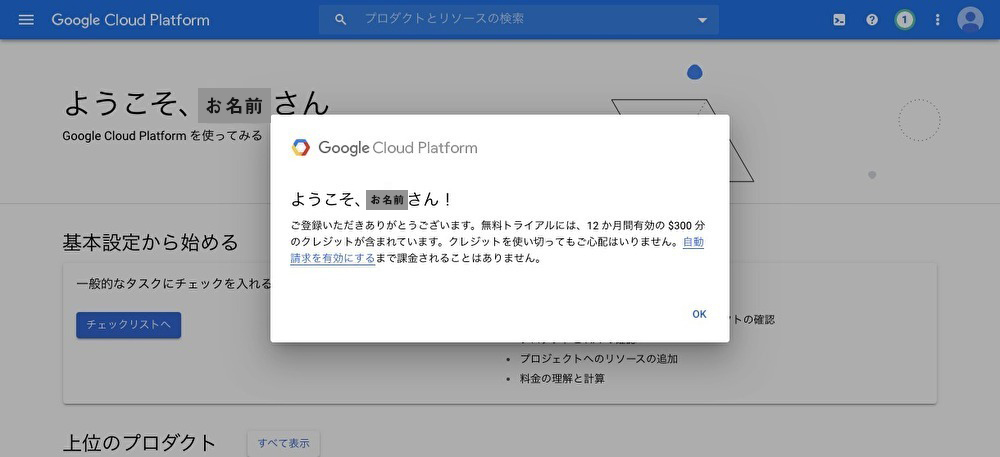
請求先アカウントの登録は、Google Cloud Platformより登録しましょう!
登録方法に関しては、Google Cloudのガイドをご覧ください!
■確認方法
①管理画面のメニューから支払い方法を選択
②お支払いをクリック
③請求先アカウントを管理を選択
④請求先アカウントを追加をクリック
⑤アカウントが正しいかを確認して利用規約にチェック

こちらの画面に移りましたら、支払い情報の登録は完了です。
表示回数の制限が設けられていないか確認してみましょう!
回数制限がかかっているとMapが表示エラーになる可能性があります。
支払いの登録が完了したら1日の表示回数の上限は無制限に変わっていますが、各自設定が可能なのでもう一度見直しましょう。
表示回数に関しても、Google Cloud Platformよりご確認いただけます。
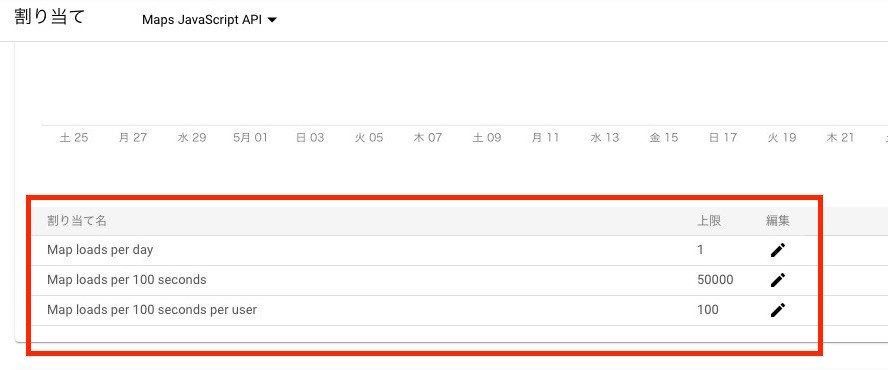
■確認方法
①APIとサービスメニューの中のライブラリを選択
②Maps JavaScript APIを選択
③管理をクリック
④メニューの割り当てをクリック

支払い方法の登録が完了していればMap loads per dayは無制限で設定されています。
1日の上限表示数が少なかった場合Mapは表示されないので見直しましょう。
プロジェクト名が正しいものに登録されていますか?
支払い情報の登録や割り当ての設定はしましたが、プロジェクト名が別の項目を選択しており設定が反映されいない!という場合もありえます。
登録したものと支払い情報で選択されているプロジェクト名が同じものかどうか、しっかり確認をしましょう。
おわりに
今回はGoogleマップでよく発生してしまうAPIエラーについてご紹介しました。
APIキーを使用した設置方法は非常に細かい設定手順を求めらますので注意が必要です。
クリエイティブ・ウェブでは、
『Googleマップを新たに設置されたい』といったご要望など
お客さまのアイディアを最大限活かしたサイト制作をおこなっております。
小さな疑問から新規の作成まで、下記お問い合わせよりいつでもご連絡ください。