
はじめまして、たまにデザイナーの おかべんです。
おかべんです。
閲覧環境の進歩によって、高速・大容量のデータ通信が可能になってきましたね。
背景全体に動画を表示して、インパクトあるページ作成をする場合、今でもFlashを利用しているサイトも存在しますが、実際作成するとなると、スマートフォン等デバイス対応も必要だし、少し効率が良くなかなぁと(個人的にはAS3.0好きだったけど)
という事で記念すべき【CREATIVE LAB#001】は、
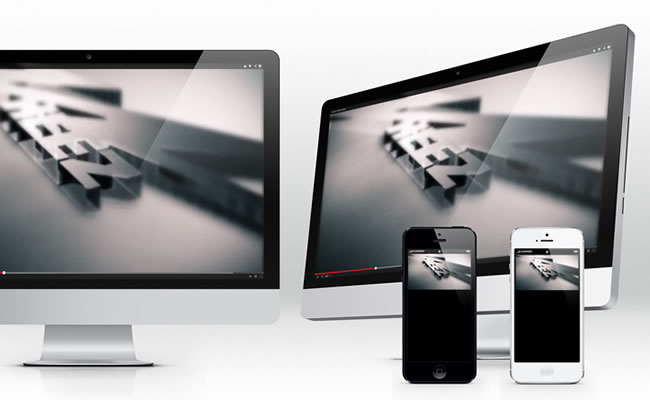
背景全体にYoutube動画を利用したページ作成[jquery-tubular]
をさくっと実装してみようと思います。
またシリーズ化しますので、全3回を予定。
LAB#002:背景動画にアミ掛けをいれてより実践的に!
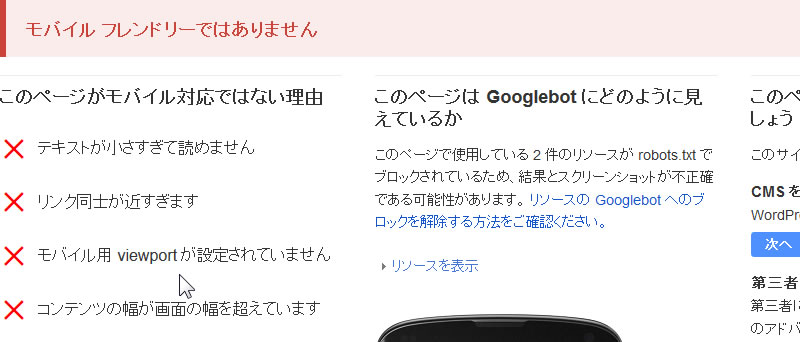
LAB#003:閲覧環境まで考慮して処理を変えよう!
ちなみに[jquery-tubular]はMIT Licenseだよ!やったね!
(ちゃんと守れば商用利用可)
実装サンプル
https://www.creative-web.co.jp/lab/001/
※ちなみに動画は自分で遊びで作ったもの
STEP1
https://code.google.com/p/jquery-tubular/downloads/list
からjquery.tubular.jsをダウンロード
STEP2
<head>内へ必要なjQueryと jquery.tubular.jsを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.tubular.1.0.js" type="text/javascript"></script>
STEP3
<head>内へtubularを実行する記述をします。※もちろん外部ファイル化OK
videoIdにはYoutubeの動画IDをいれます。
赤文字の部分:http://www.youtube.com/watch?v=gbIyfJ67hB0
<script>
$().ready(function() {
$('#wrapper').tubular({videoId: 'gbIyfJ67hB0'});
});
</script>
STEP4
先ほど設定した要素IDを内へ記述します。
<div id="wrapper"></div>
これだけで画面全体へ表示する部分は完成!
以下はサンプルのソース
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル|背景全体にYoutube動画を利用したページ作成[jquery-tubular] CREATIVE LAB#001</title>
<style>
body{margin:0;padding:0;border:0;}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
<script>
$().ready(function() {
$('#wrapper').tubular({videoId: 'gbIyfJ67hB0'});
});
</script>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>