
こんにちは おかべんです!
おかべんです!
いきなりですがテキストエディタは何を使っていますか?
・王道のAdobe「Dreamweaver」?
・MACなら「Coda」?
・話題性の多い「Sublime Text」?
「Dreamweaver」もよいですが拡張性が低く、なんせ重い。。。
「Coda」はWINDOWSで使えないし。。。
※MACとWINDOWS両方使っているので、共通なのがよくて
「Sublime Text」は拡張性が高く見た目も自分好みにできてとっても良いエディタだと思いますが、 仕事柄shift_jisやEUCのサイトメンテもあって対応できていなかったり、日本語入力部分で、 ちょっと僕には合わなかったので、購入もしませんでした。
※文字コードは今は対応してるかも
ATOMとsublimeの違いでシェアウェアかフリーかがありますが、
最近気になっているのが「試用版だと、保存する時にたまに警告出ますがそれ以外は使えます」みたいな事を言う人
「Sublime Text」がすごく合うという人は有料なので、ちゃんと購入する事をオススメします。
同じような開発者が作っているので、当然かなと。
単純に開発者泣かせだと思うんですよ。
と話しがそれかけましたが、
もっと良いエディタがないかと探していた所、
ついに見つけました自分好みのエディタを!
「ATOM」
読み方は「アトム」でいいのだろうか?
とりあえず拡張性が高くて「Dreamweaver」よりは軽い!
ちょっと調べてみたら、GitHubがオープンソースで開発を行っているエディタで、
Chromiumがベースなので、私たちみたいなWEB開発者にとって、パッケージなどで魅力的な拡張機能が、今後実装されていく可能性も高いと思います。
初期設定でも十分使えるのですが、
カスタマイズすると素晴らしく進化します!
個人的にはここがポイント!
1:Sublime TextのようなUI
2:文字コードでshift_jisなども可能(ソフト画面右下で調整)
3:CSS補完などいろんな拡張性が高い(パッケージが豊富です)
4:個人的にあまり使わないがマークダウン(markdown)のプレビューがデフォルトで付属
ではまずはインストールから拡張方法を紹介します!
STEP1 インストール
インストールに関しては、すいませんがさらっと流します。
https://atom.io/からダウンロード
WINDOWS・MACそれぞれのやり方でインストールしてください。
STEP2 拡張方法
これが本題ですね。
良くネットではコマンドよりの説明が多いのですが、
今回はアナログな方法で行います。
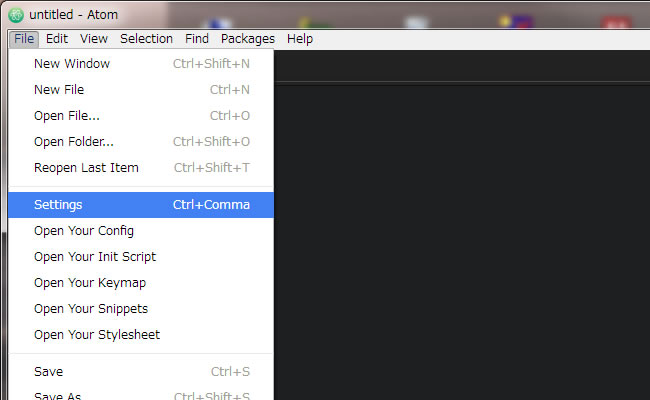
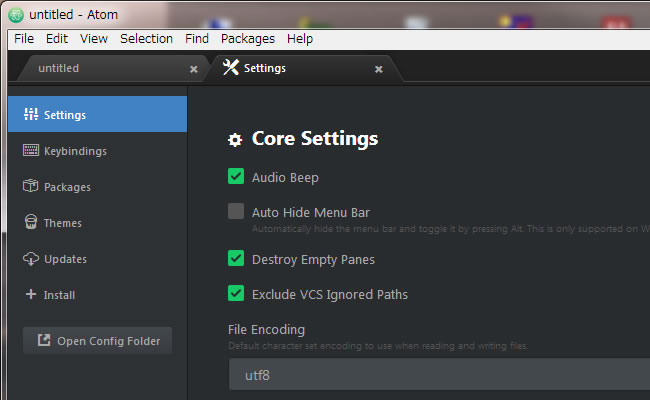
まずは「File」メニューから「Setting」を選んでください。

すると下記のようなメニューが表示されます。

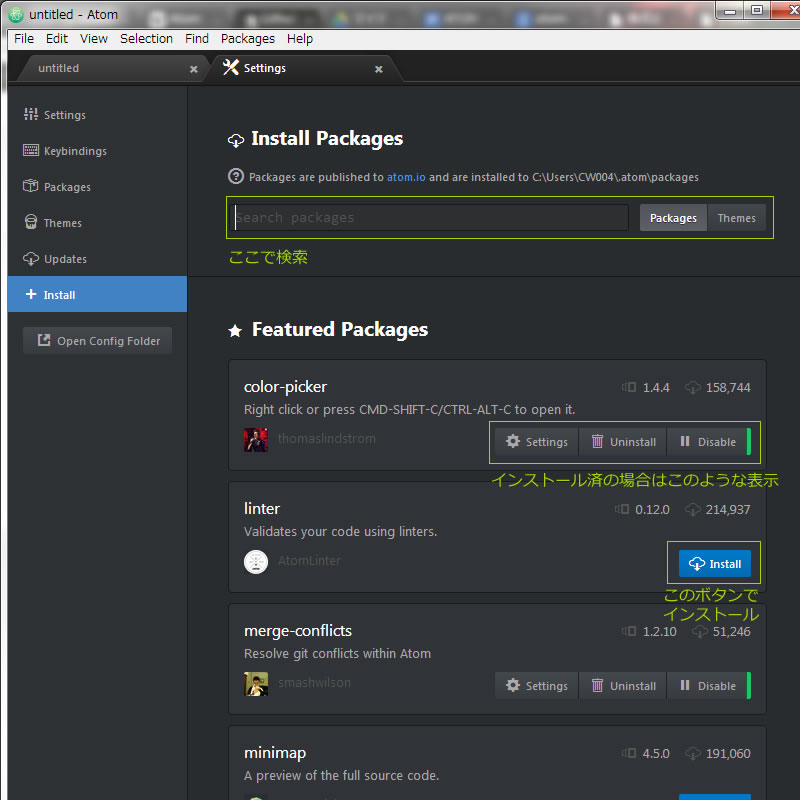
次に「Install」をクリックして、入れたいパッケージを検索してインストールする

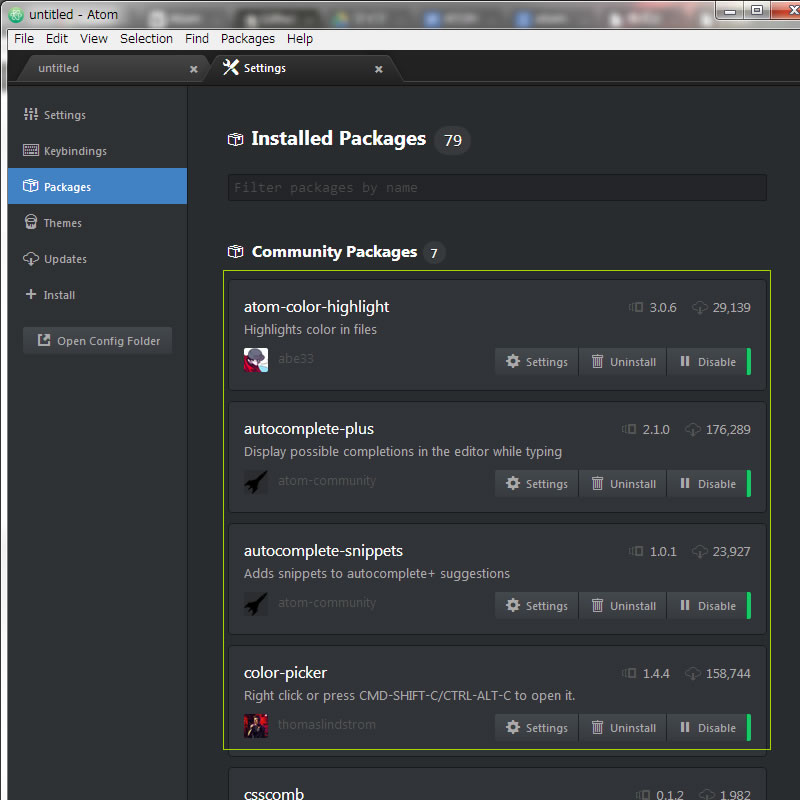
パッケージ管理はこんな感じになります。パッケージについては次回に紹介しますが、自分好みに仕上げて下さい。

ちなみに初期設定でもこんな事できますよ
を少しだけ紹介
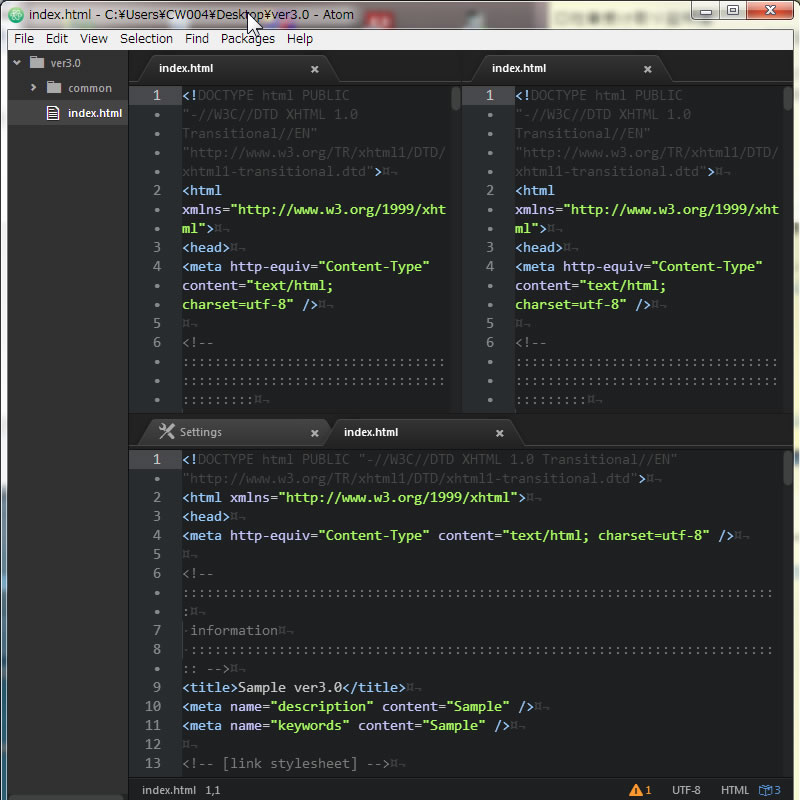
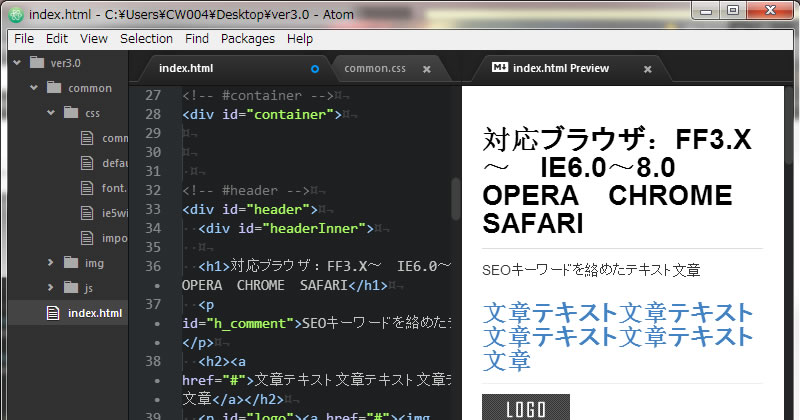
パネル分割
縦でも横でも複数分割ができます。

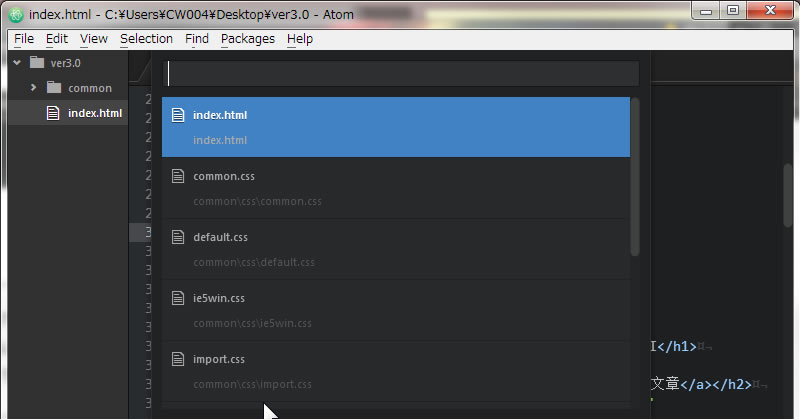
ファイル検索

markdown

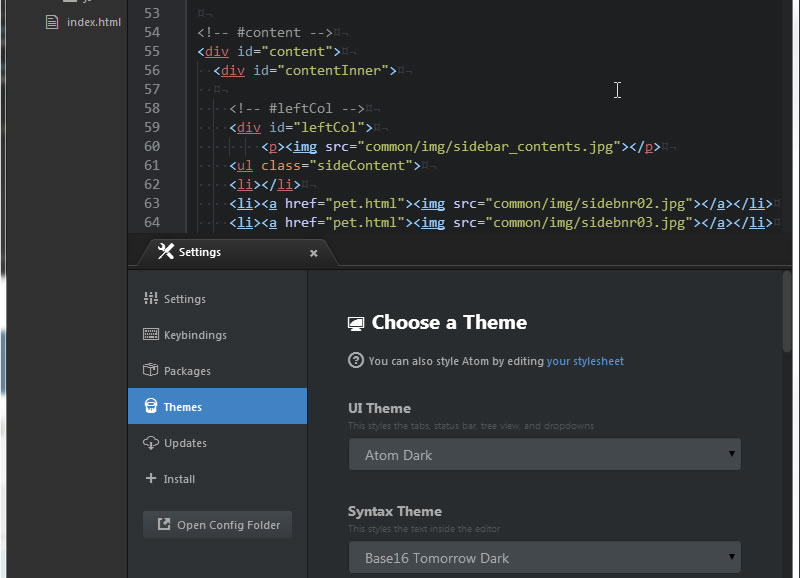
テーマチェンジ

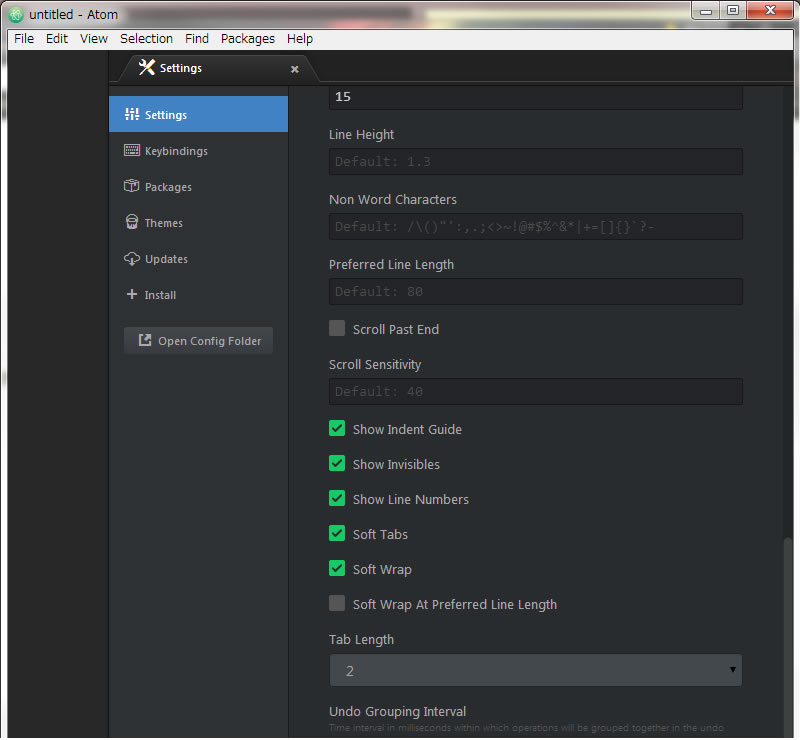
インデントなど基本設定

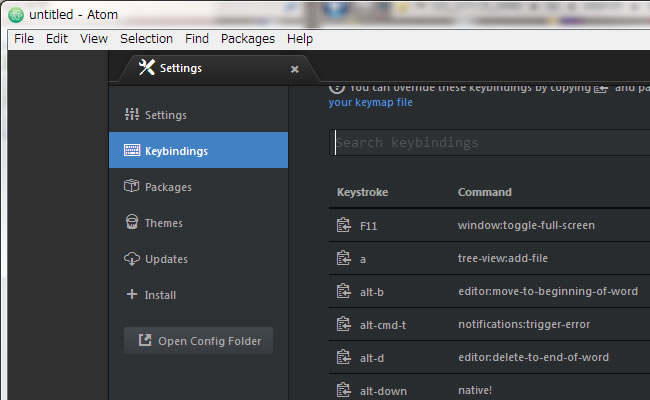
キーバインド設定

次回はATOMのおすすめパッケージを紹介します!
予定ではこんな感じ
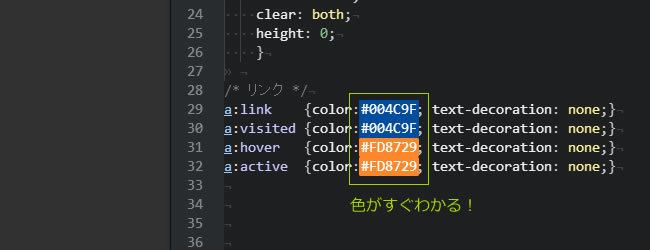
・atom-color-highlight
・autocomplete-plus
・autocomplete-snippets
・color-picker
・csscomb
・emmet
などなど!
↓↓↓追記↓↓↓
ATOMおすすめパッケージ設定はこちら